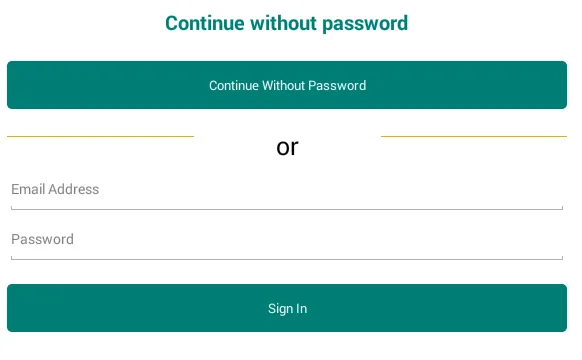
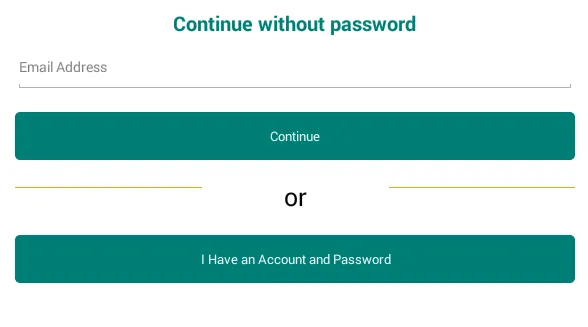
如何以编程方式更改从Storyboard添加的约束?
33
- Nilam Pari
1
2只需像创建UIButton或UILabel的outlet一样,创建一个您想要更改的constraint的outlet即可。 - Bharat Modi
1个回答
58
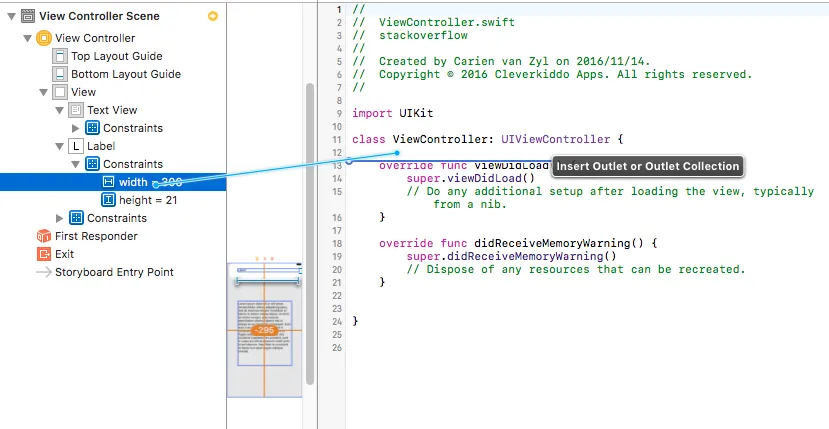
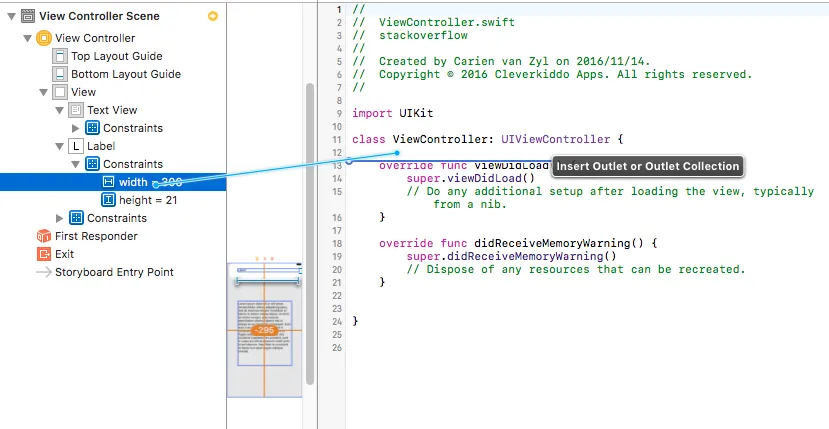
您需要创建一个约束的 IBOutlet。
 然后您可以在代码中设置约束的常量值:
然后您可以在代码中设置约束的常量值:
 然后您可以在代码中设置约束的常量值:
然后您可以在代码中设置约束的常量值:labelWidthConstraint.constant = newValue
如果你想要它有动画效果,你可以像这样做:
Swift
labelWidthConstraint.constant = newValue
UIView.animate(withDuration: 0.3, animations: {
self.view.layoutIfNeeded()
})
Objective-C
self.labelWidthConstraint.constant = newValue;
[UIView animateWithDuration:0.3 animations:^{ [self.view layoutIfNeeded];
}];
- Carien van Zyl
4
2你不应该调用
layoutSubviews()(参见文档)。请改用 layoutIfNeeded()。 - clemensNilam Pari,我更新了答案并添加了一个Objective-C的示例。 - Carien van Zyl
1另外,对于动画,您不需要在动画块内设置常量。将其放在动画块之外,这样动画块仅具有
layoutIfNeeded方法即可。 - Sunil Chauhan最好展示一个不使用硬编码数值的例子——在4s和7s plus上,UI看起来有什么不同? - latenitecoder
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接