我有一个带有聊天功能的应用程序,它工作得很好,但有一个问题,当键盘出现时,ion-content不会调整到正确的高度,所以我想要滚动到顶部时会卡住,而头部则完全消失。这个视图包含头部、内容和底部,我想要的是底部出现在键盘上方,内容调整大小,使其适合头部和底部栏之间。我创建的视图如下:
<ion-view id="userMessagesView" cache-view="true" flow-init flow-name="imageTemp.imageTemp" ng-if="!inChatSettings">
<div class="loader-center" ng-if="!doneLoading">
<div class="loader">
<i class="icon ion-loading-c"></i>
</div>
</div>
<div class="loader-center" ng-if="errorLoading">
<div class="loader">{{'error_loading_messages'|translate}}</div>
</div>
<ion-content class="has-header has-footer" has-bouncing="true" delegate-handle="userMessageScroll" style="background:red;">
<ion-refresher pulling-text="{{'pull_load_earlier'|translate}}" on-refresh="loadMore()"></ion-refresher>
<div ng-repeat="message in messageThread.messages | orderBy : 'postDate'" class="message-wrapper">
<div class="chat-bubble" ng-class="{ false: 'left', true:'right'}[{{message.postedBy|isCurrentUser}}]">
<div class="message-detail">
<span class="bold">{{message.postedBy.name}}</span>
</div>
<div class="message" ng-bind-html="message.message | nl2br" autolinker></div>
<img ng-src="{{message.imageUrl}}" ng-if="message.imageUrl"/>
<small am-time-ago="message.postDate">{{message.postDate|timeago}}</small>
</div>
<div class="cf"></div>
</div>
</ion-content>
<ion-footer-bar class="bar-light message-footer">
<button class="button button-icon icon icon-upload" flow-btn flow-file-added="imageUploaded($file)" flow-name="imageTemp.imageUrlTemp"></button>
<label class="item-input-wrapper" for="newmessage">
<textarea focus-me="input.focusInput" id="newmessage" ng-model="input.message" value="" required minlength="1" maxlength="1500" msd-elastic></textarea>
</label>
<button class="button button-clear" type="submit" ng-disabled="!input.message || input.message === ''" ng-click="sendMessage()" translate="send"></button>
</ion-footer-bar>
</ion-view>
我尝试将keyboard-attach属性添加到ion-footer-bar中,但是这样做只会使页脚变得更大。而且页脚已经停留在键盘的上方,因此似乎不需要这样做。我遇到了以下情况,当我输入内容时,视图会再向上移动一点。
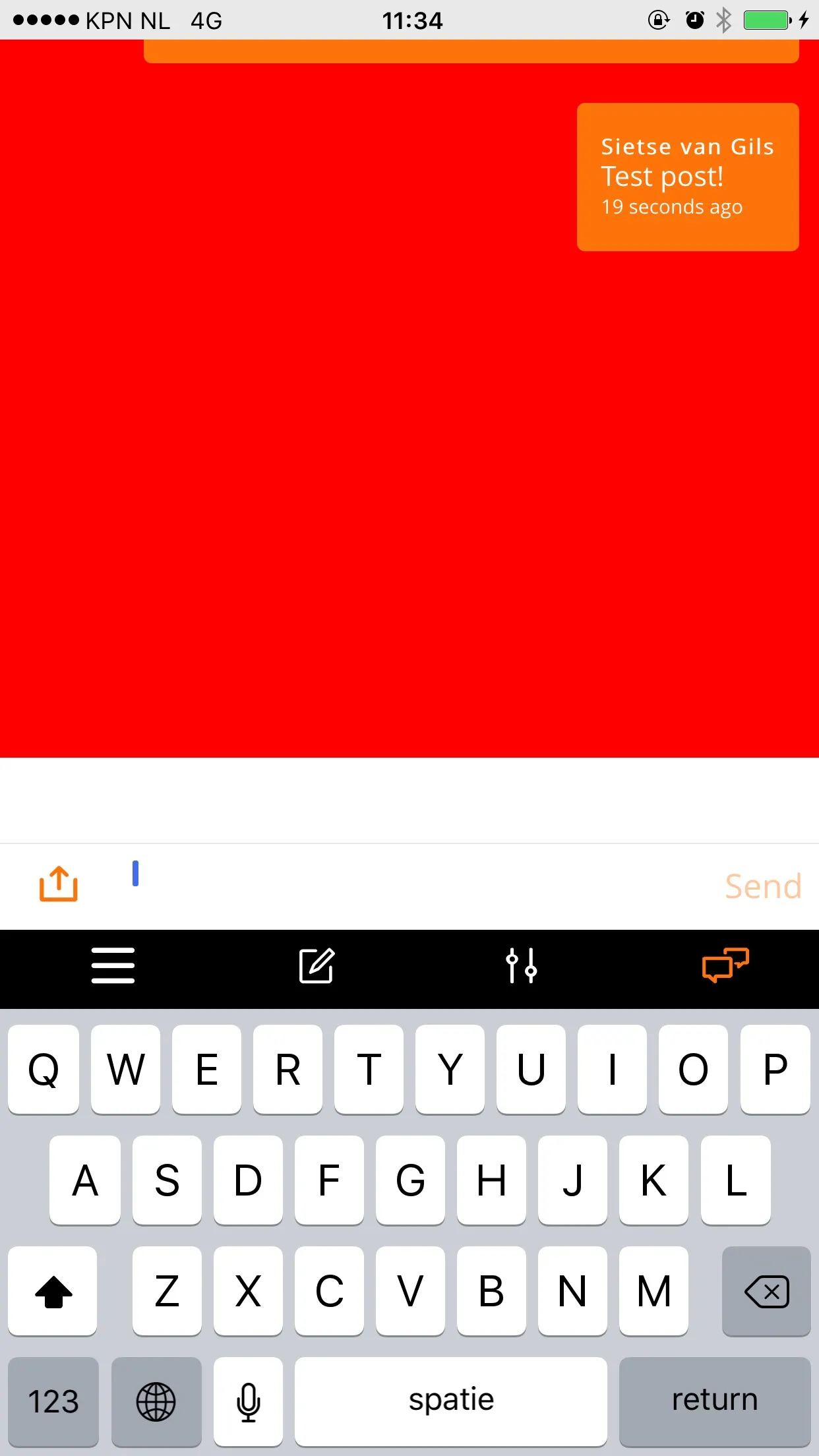
这是键盘显示时的情况:
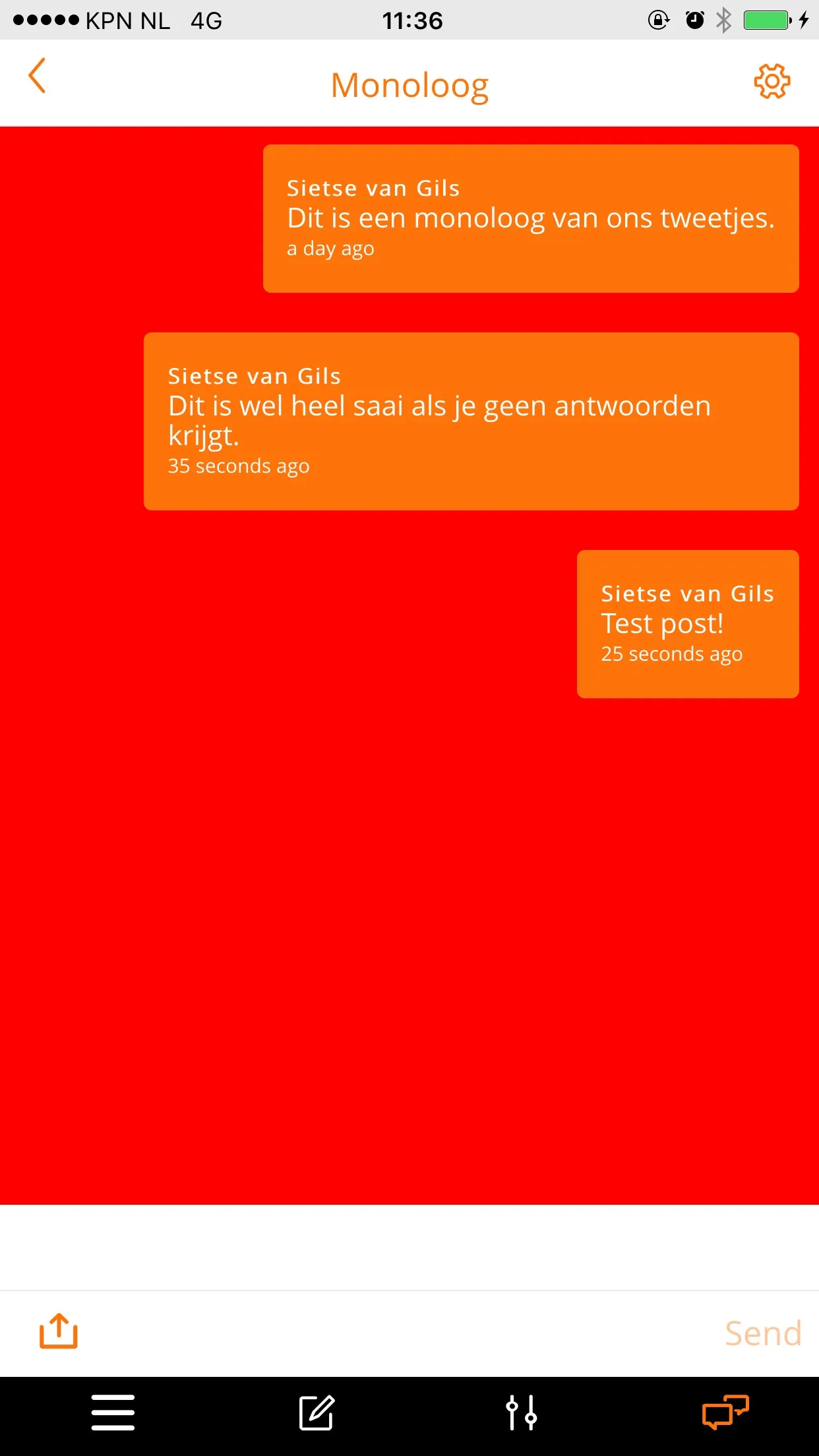
 这是键盘隐藏时的情况:
这是键盘隐藏时的情况:  你们中有人知道如何在键盘出现时将ion-content调整为正常高度吗?
你们中有人知道如何在键盘出现时将ion-content调整为正常高度吗?