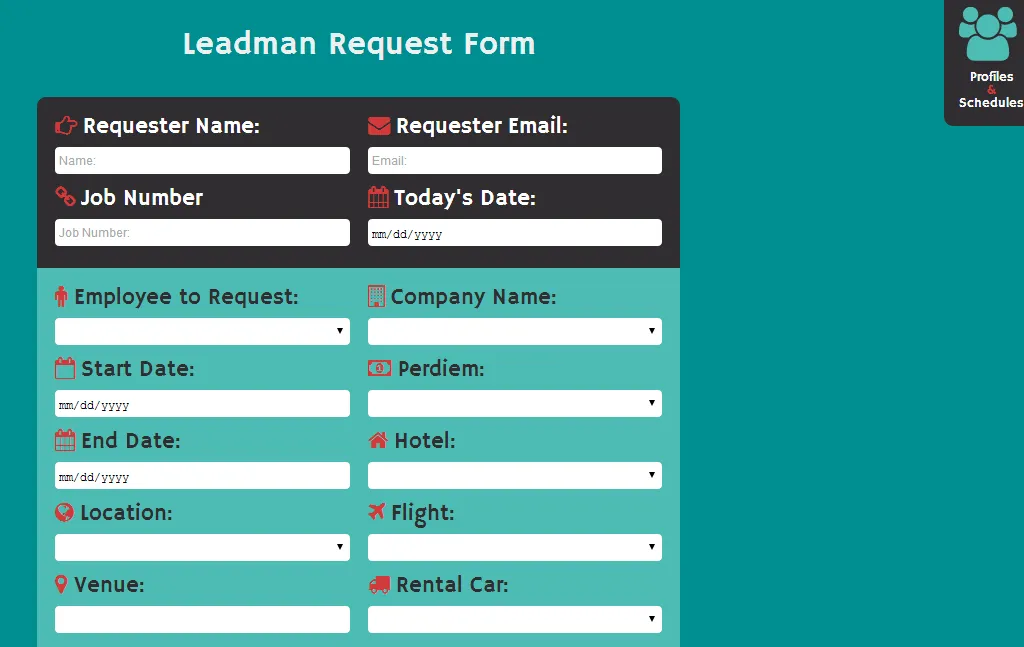
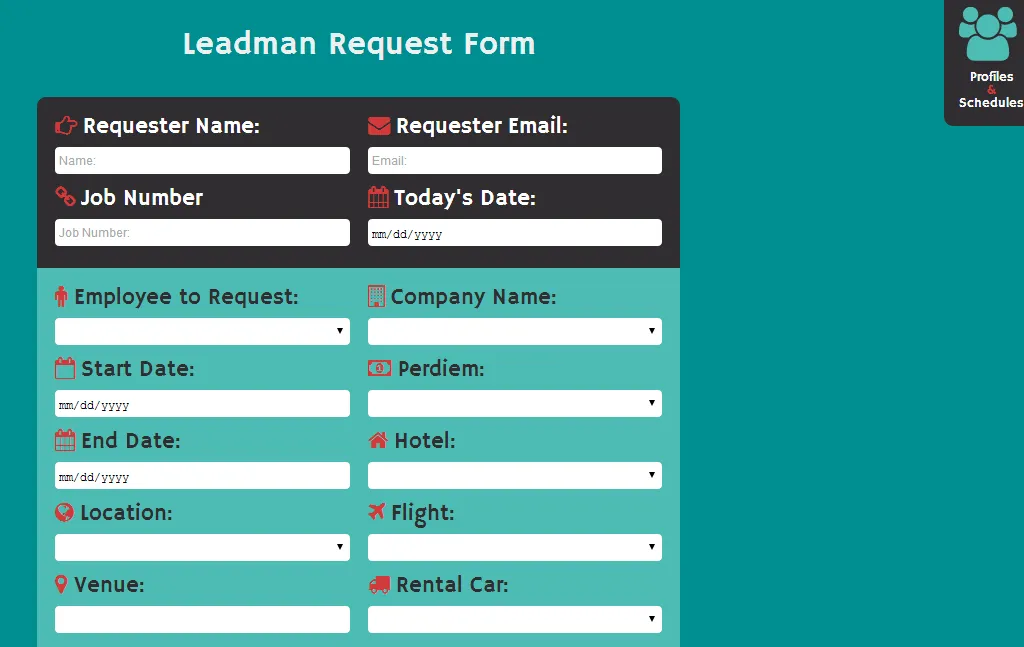
我想创建一个仅包含一个安全表单的 Wordpress 主题。这个表单在正常情况下看起来应该是这样的,如您在此截图中所见 ->  不幸的是,即使我已经包含了自己的 reset.css 文件,WordPress 仍然从主题的 style.css 文件继承样式。请看这里 ->
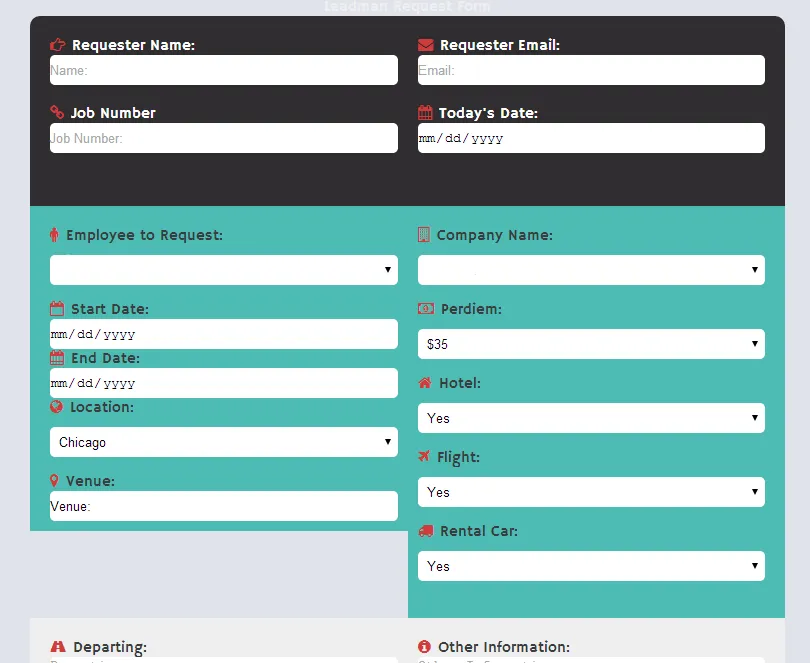
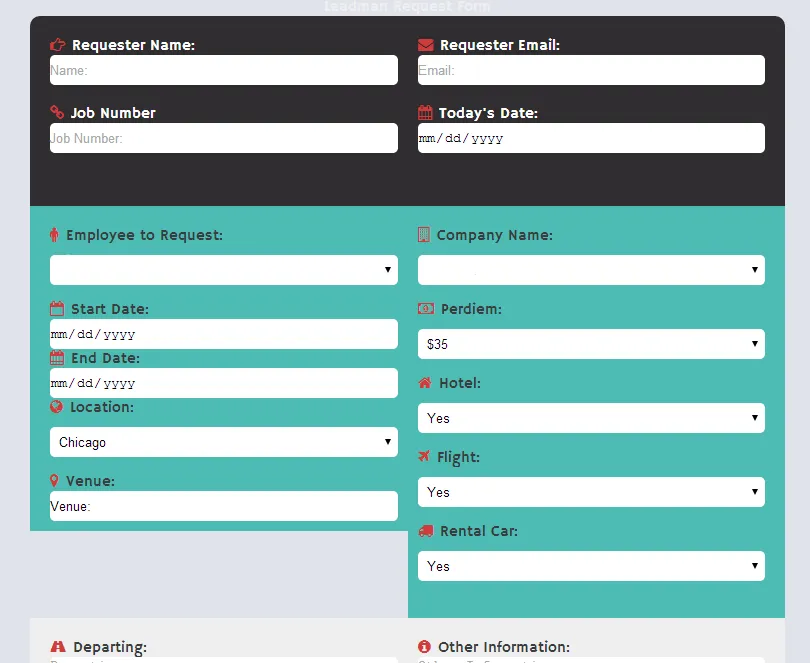
不幸的是,即使我已经包含了自己的 reset.css 文件,WordPress 仍然从主题的 style.css 文件继承样式。请看这里 ->  正如您所看到的,字体大小要小得多,输入字段没有得到适当的填充,第二张截图的背景应该是蓝色,但是变成了灰色,字段没有得到适当的边距等。
正如您所看到的,字体大小要小得多,输入字段没有得到适当的填充,第二张截图的背景应该是蓝色,但是变成了灰色,字段没有得到适当的边距等。
我知道每个人都会要求代码,但在这之前,我只是想知道是否有默认的 CSS 文件可以删除或修改,大多数这些样式将被包括在其中。我猜这可能包含在给顶部提供默认边距的管理栏中?
如果需要添加代码,请告诉我,我会添加。我只是假设有一些 WordPress 大师已经知道这个问题的答案。
谢谢
 不幸的是,即使我已经包含了自己的 reset.css 文件,WordPress 仍然从主题的 style.css 文件继承样式。请看这里 ->
不幸的是,即使我已经包含了自己的 reset.css 文件,WordPress 仍然从主题的 style.css 文件继承样式。请看这里 ->  正如您所看到的,字体大小要小得多,输入字段没有得到适当的填充,第二张截图的背景应该是蓝色,但是变成了灰色,字段没有得到适当的边距等。
正如您所看到的,字体大小要小得多,输入字段没有得到适当的填充,第二张截图的背景应该是蓝色,但是变成了灰色,字段没有得到适当的边距等。我知道每个人都会要求代码,但在这之前,我只是想知道是否有默认的 CSS 文件可以删除或修改,大多数这些样式将被包括在其中。我猜这可能包含在给顶部提供默认边距的管理栏中?
如果需要添加代码,请告诉我,我会添加。我只是假设有一些 WordPress 大师已经知道这个问题的答案。
谢谢