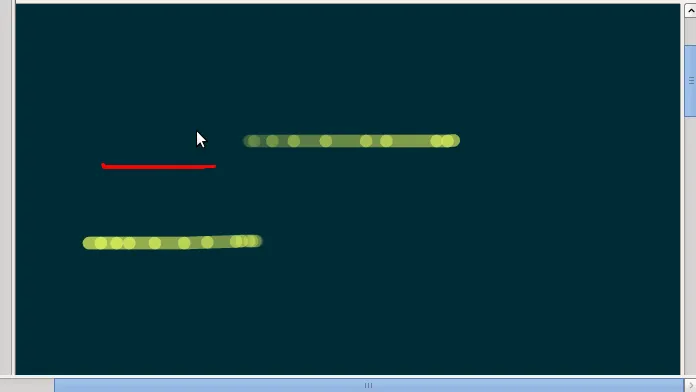
我正在尝试使用Python、GTK3和cairo创建一个简单的绘图应用程序。该工具应该有不同的画笔和某种荧光笔。我想我可以使用描边的alpha属性来创建它。然而,连接点会重叠创建出奇怪的效果。
这是造成红色画笔和荧光笔模式的代码:
def draw_brush(widget, x, y, odata, width=2.5, r=1, g=0, b=0, alpha=1):
cr = cairo.Context(widget.surface)
cr.set_source_rgba(r, g, b, alpha)
cr.set_line_width(width)
cr.set_line_cap(1)
cr.set_line_join(0)
for stroke in odata:
for i, point in enumerate(stroke):
if len(stroke) == 1:
radius = 2
cr.arc(point['x'], point['y'], radius, 0, 2.0 * math.pi)
cr.fill()
cr.stroke()
elif i != 0:
cr.move_to(stroke[i - 1]['x'], stroke[i - 1]['y'])
cr.line_to(point['x'], point['y'])
cr.stroke()
cr.save()
鼠标单击时绘制的代码:
def motion_notify_event_cb(self, widget, event):
point = {'x': event.x, 'y': event.y, 'time': time.time()}
if self.odata:
self.odata[-1].append(point)
if widget.surface is None:
return False
if event.state & Gdk.EventMask.BUTTON_PRESS_MASK:
if self.buttons['current'] == 'freehand':
draw_brush(widget, event.x, event.y, self.odata)
if self.buttons['current'] == 'highlight':
draw_brush(widget, event.x, event.y, self.odata, width=12.5,
r=220/255, g=240/255, b=90/255, alpha=0.10)
widget.queue_draw()
return True
有人能指出一种方法来防止这条曲线中的重叠点吗?
更新
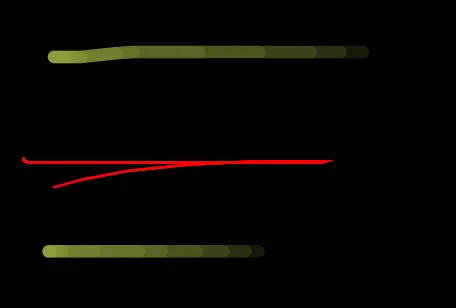
Uli的解决方案似乎提供了部分帮助,但描边仍然不够美观,似乎它被反复重绘:
使用部分工作代码更新
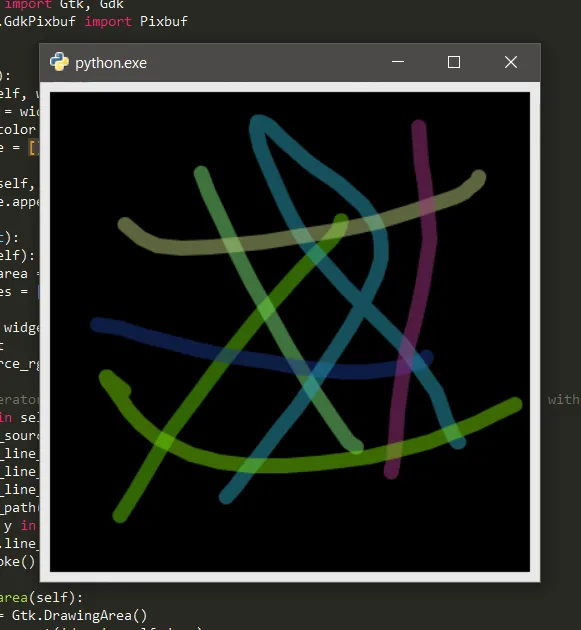
我还没有成功地使用cairo创建荧光笔。 我能做到的最接近的是下面的gist。 应用程序shutter具有类似的功能,但它是用Perl编写的,在libgoocanvas之上,该库已不再维护。 我希望在这里发布的赏金能改变这种情况...
更新
可用的运算符(Linux,GTK +3):
In [3]: [item for item in dir(cairo) if item.startswith("OPERATOR")]
Out[3]:
['OPERATOR_ADD',
'OPERATOR_ATOP',
'OPERATOR_CLEAR',
'OPERATOR_DEST',
'OPERATOR_DEST_ATOP',
'OPERATOR_DEST_IN',
'OPERATOR_DEST_OUT',
'OPERATOR_DEST_OVER',
'OPERATOR_IN',
'OPERATOR_OUT',
'OPERATOR_OVER',
'OPERATOR_SATURATE',
'OPERATOR_SOURCE',
'OPERATOR_XOR']



cairo.OPERATOR_*选项可用?你可以使用print dir(cairo)列出它们。 - CodeSurgeon