例如,我有一个 `
` 元素,并在其中放置一些文本内容,像这样:
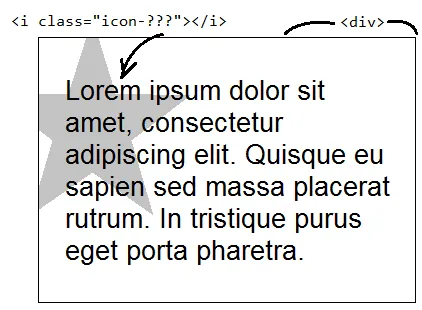
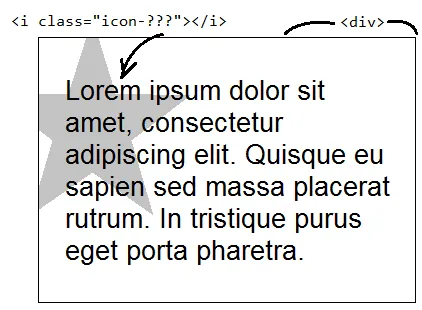
现在我想把一个FontAwesome的图标添加到背景中,像这样: 请注意,我希望div可以略微“裁剪”图标,但我没有成功。 因为当图标被显示为块时,您无法使用
请注意,我希望div可以略微“裁剪”图标,但我没有成功。 因为当图标被显示为块时,您无法使用
有人知道如何实现此效果吗?
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eu sapien
sed massa placerat rutrum. In tristique purus eget porta pharetra.</div>
现在我想把一个FontAwesome的图标添加到背景中,像这样:
 请注意,我希望div可以略微“裁剪”图标,但我没有成功。 因为当图标被显示为块时,您无法使用
请注意,我希望div可以略微“裁剪”图标,但我没有成功。 因为当图标被显示为块时,您无法使用overflow: hidden来裁剪它。有人知道如何实现此效果吗?