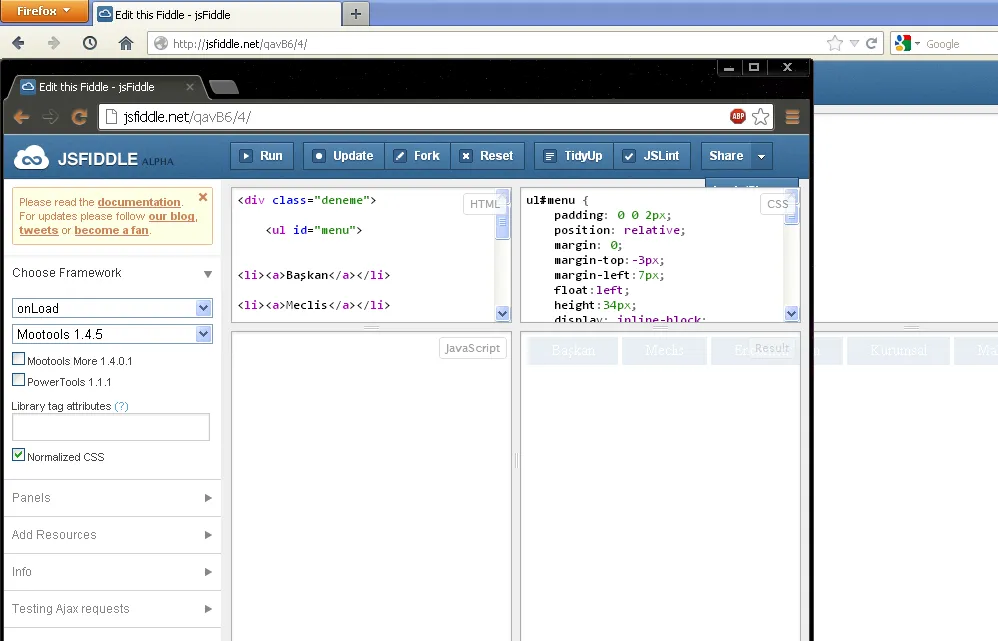
大家好,我该如何解决Chrome和Firefox之间1像素的差异? 我的菜单链接在Chrome中看起来正常,但在Firefox中,我的菜单链接比Chrome小1像素。
这是CSS:
ul#menu {
padding: 0 0 2px;
position: relative;
margin: 0;
margin-top:-3px;
margin-left:7px;
float:left;
height:34px;
display: inline-block;
}
ul#menu li {
text-align: center;
display: inline;
list-style: none;
font-family: 'Museo300Regular';
font-size:15px;
font-style:normal;
line-height: 1;
}
ul#menu li a {
background-image:url(../../images2/images/menu_bg_normal.jpg);
background-repeat: repeat;
padding:5px 23px 6px 23px; /*üst sol alt sağ */
font-weight: normal;
text-decoration: none;
line-height: 2.8em;
background-color: #e8eef4;
color: #FEFEFF;
cursor:pointer;
}
.deneme
{
width:964px;
margin-left:auto;
margin-right:auto;
}
这里是HTML部分:
<div class="deneme">
<ul id="menu">
<li><a>Başkan</a></li>
<li><a>Meclis</a></li>
<li><a>Encümen</a></li>
<li><a>Kurumsal</a></li>
<li><a>Maltepe</a></li>
<li><a>Etkinlikler</a></li>
<li><a>İhaleler</a></li>
<li><a>E-Belediye</a></li>
<li><a id="link">Linkler</a></li>
</ul>
</div>