我无法配置我的UIScrollView。

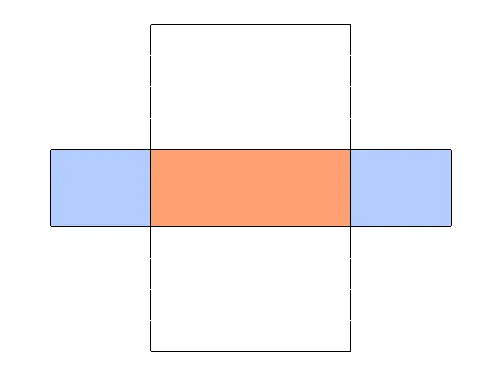
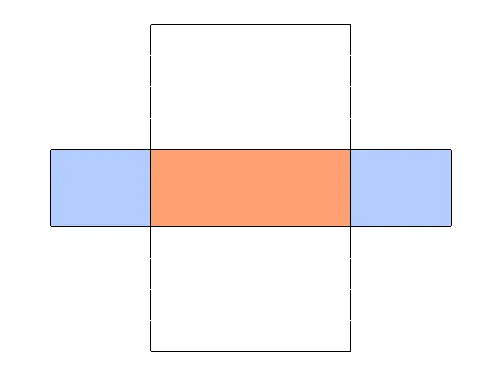
上图显示了我的视图。橙色框是我的UIScrollView,蓝色框(加上橙色框)是我想滚动的视图。
该视图的宽度为520像素,而UIScollView(通常)为320像素。
我应该如何设置ContentInset和ScollerInset?
我无法配置我的UIScrollView。

上图显示了我的视图。橙色框是我的UIScrollView,蓝色框(加上橙色框)是我想滚动的视图。
该视图的宽度为520像素,而UIScollView(通常)为320像素。
我应该如何设置ContentInset和ScollerInset?
由于滚动视图和其内容的高度相匹配,并且从您的图片中看不出您想要向内容中添加空白空间,因此应将 contentInset 保持为零(默认值)。如果您希望内容的中心通过滚动视图可见,则将内容偏移量设置为 (520-320)/2 = 100,如下所示:
[scrollView setContentOffset:CGPointMake(100, 0) animated:YES];
// If you do not want to see the view scroll, change this ^^^ to NO
我不确定你的问题是什么,但我猜测你的滚动视图没有按预期滚动。
你需要设置contentSize属性来告诉滚动视图,除了可见区域之外还有更多的内容(例如:myScrollView.contentSize = CGSizeMake(520.0, 100.0);)
如果你想从你的图表开始居中显示内容,你可以设置contentOffset属性。(例如:myScrollView.contentOffset = CGPointMake((myScrollView.contentSize.width - myScrollView.frame.size.width) / 2, 0.0);)