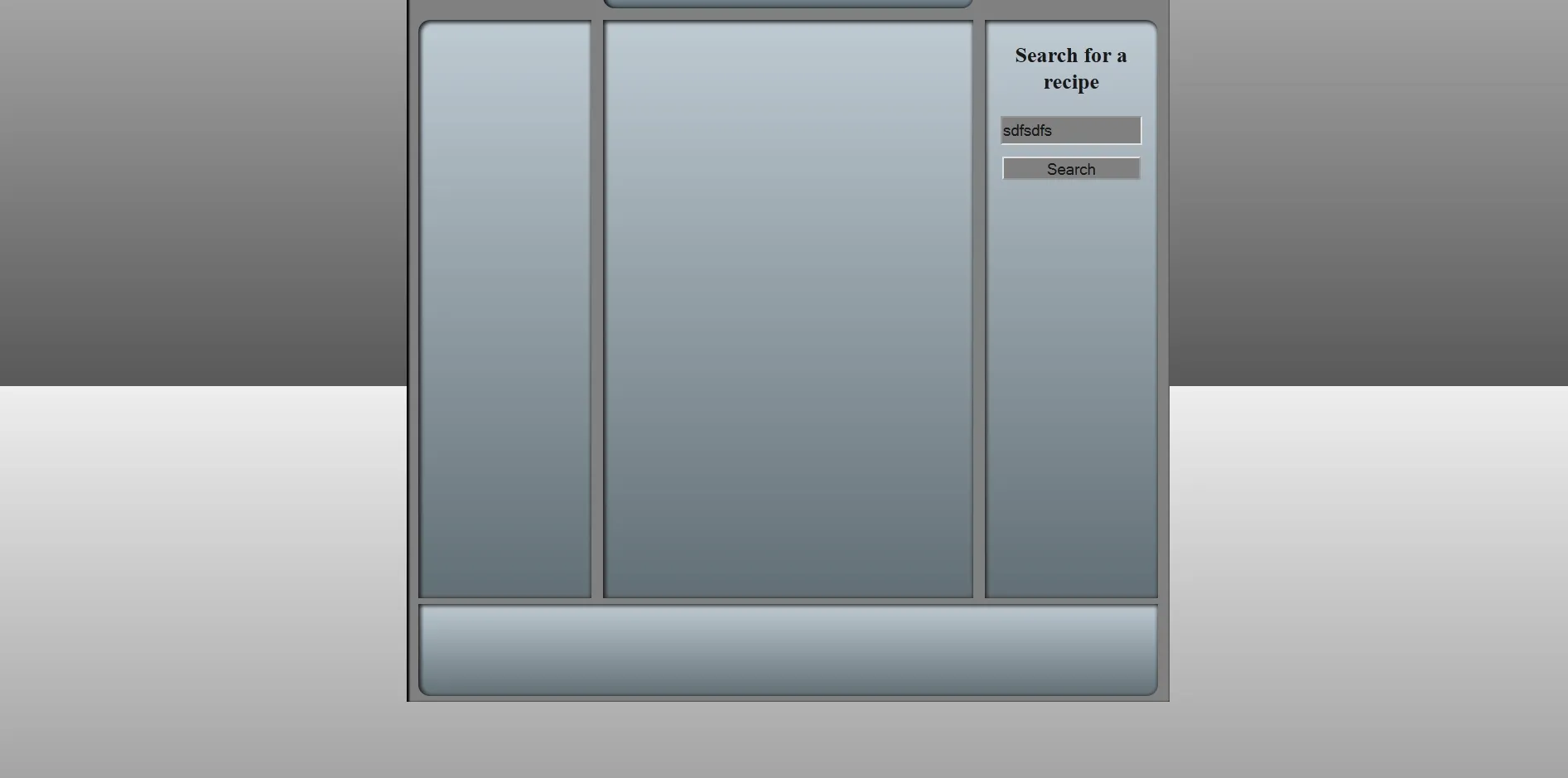
 我有一个渐变作为背景颜色,但是它只是重复出现。我想让渐变延伸到整个屏幕,这样就不可能缩小并看到任何白色空间或重复的渐变。
我有一个渐变作为背景颜色,但是它只是重复出现。我想让渐变延伸到整个屏幕,这样就不可能缩小并看到任何白色空间或重复的渐变。
这是我的body的css:
body {
text-align:center;
background: rgb(238,238,238); /* Old browsers */
background: -moz-linear-gradient(top, rgba(238,238,238,1) 0%, rgba(89,89,89,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,238,238,1)), color-stop(100%,rgba(89,89,89,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(89,89,89,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(89,89,89,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(238,238,238,1) 0%,rgba(89,89,89,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(238,238,238,1) 0%,rgba(89,89,89,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#595959',GradientType=0 ); /* IE6-9 */
}
html { height: 100%; }吗? - hsan