问题:
我希望创建一个解决方案,可以让我在网页上使用五种不同的背景颜色,而不管网页宽度如何。我已经使用了 5 个 div 标签来实现这个目标,但我想知道是否有可能完全使用 CSS3 来实现?
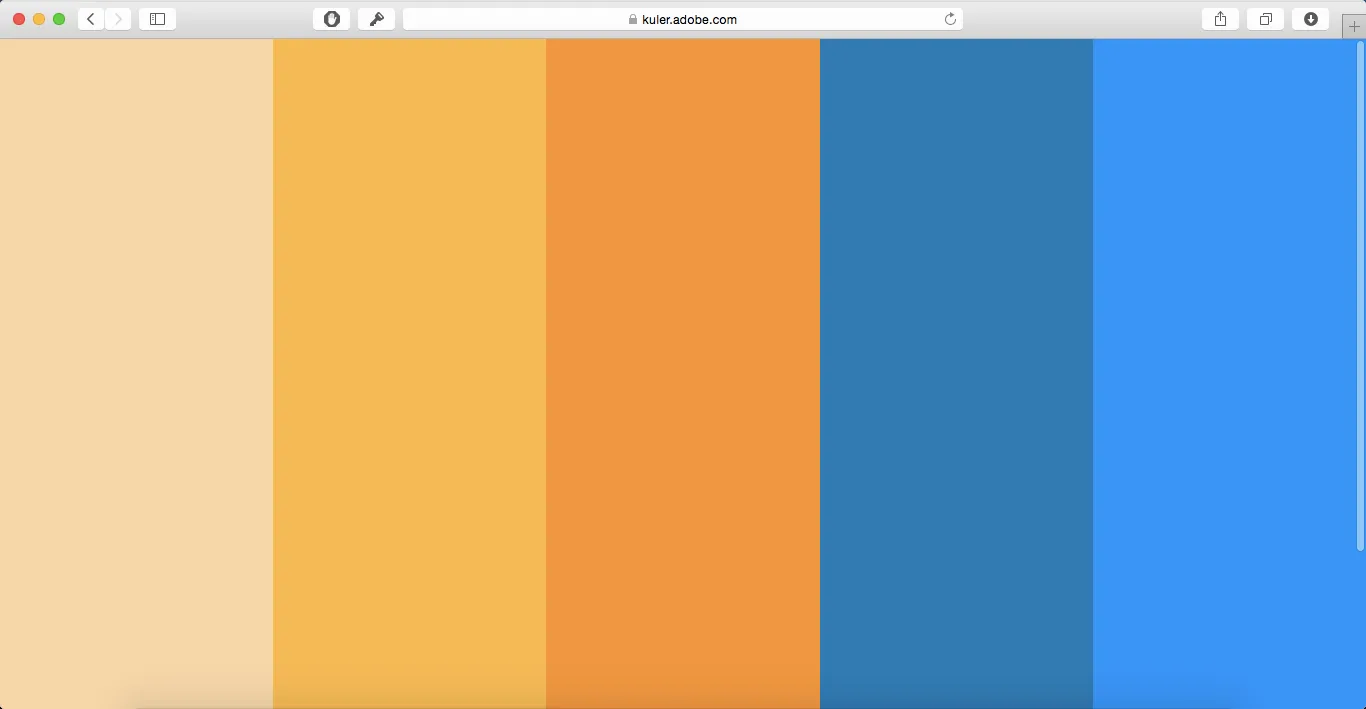
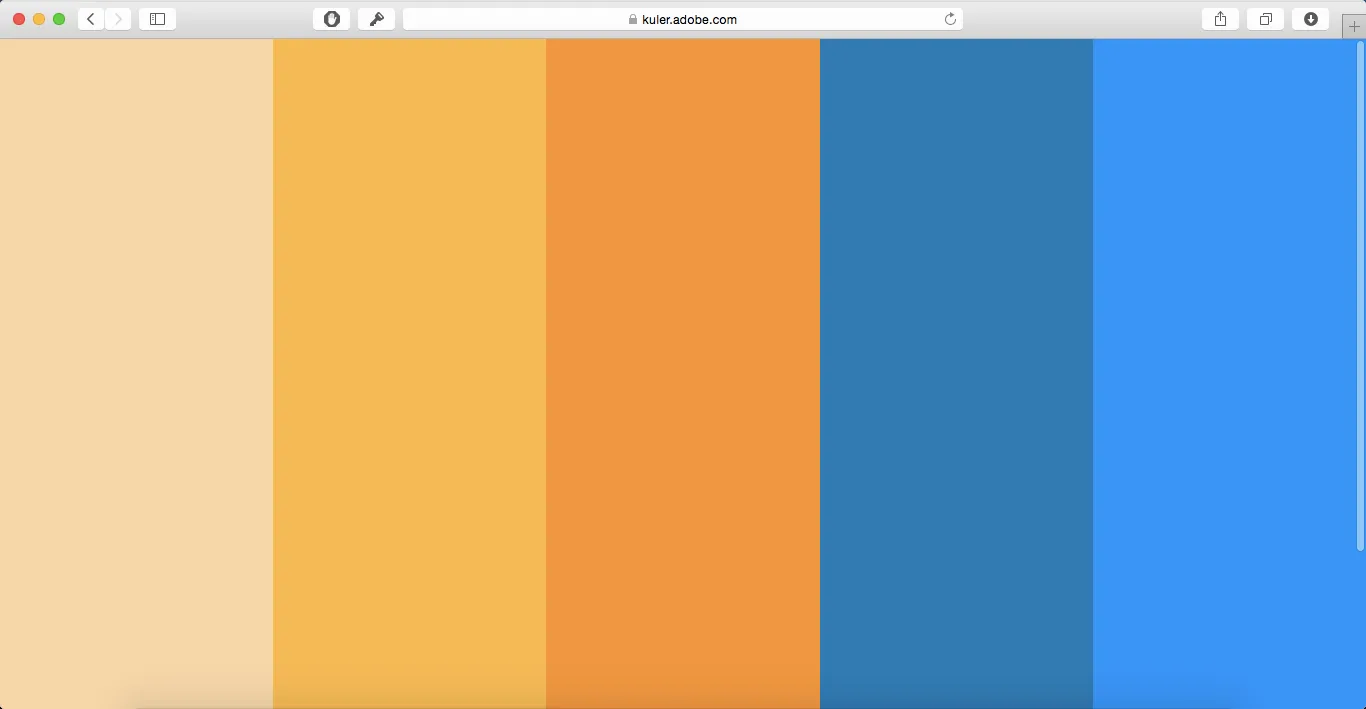
我想要的结果如下图所示:

我在 Stackoverflow 和网络上进行了搜索,但没有找到任何结果,或者我只是很糟糕地搜索。
问题:
我希望创建一个解决方案,可以让我在网页上使用五种不同的背景颜色,而不管网页宽度如何。我已经使用了 5 个 div 标签来实现这个目标,但我想知道是否有可能完全使用 CSS3 来实现?
我想要的结果如下图所示:

我在 Stackoverflow 和网络上进行了搜索,但没有找到任何结果,或者我只是很糟糕地搜索。
html, body {
height: 100%;
}
body {
background-image: linear-gradient(90deg,
#F6D6A8 20%,
#F5BA55 20%, #F5BA55 40%,
#F09741 40%, #F09741 60%,
#327AB2 60%, #327AB2 80%,
#3A94F6 80%);
}
只需添加供应商前缀以获得额外的浏览器支持。
body {
background: -moz-linear-gradient(90deg, #F6D6A8 20%, #F5BA55 20%, #F5BA55 40%, #F09741 40%, #F09741 60%, #327AB2 60%, #327AB2 80%, #3A94F6 80%);
background: -webkit-linear-gradient(90deg, #F6D6A8 20%, #F5BA55 20%, #F5BA55 40%, #F09741 40%, #F09741 60%, #327AB2 60%, #327AB2 80%, #3A94F6 80%);
background: linear-gradient(90deg, #F6D6A8 20%, #F5BA55 20%, #F5BA55 40%, #F09741 40%, #F09741 60%, #327AB2 60%, #327AB2 80%, #3A94F6 80%);
}
浏览器支持可以在这里找到。
看这个,我为此制作了一个技巧。 http://jsfiddle.net/753gugpt/
我使用了linear-gradient CSS3属性,如下所示:
#container {
width: 100%;
/*or 900px for example */
overflow-x: hidden;
}
#exampleB {
width: 32700px;
height: 285px;
background-color: #a8e9ff;
filter: progid: DXImageTransform.Microsoft.gradient(GradientType=1, startColorstr=#a8e9ff, endColorstr=#052afc);
background-image: -moz-linear-gradient(left, #a8e9ff 0%, #052afc 0%, #485e69 12%, #ff8d00 1%);
background-image: linear-gradient(left, #a8e9ff 0%, #052afc 0%, #485e69 12%, #ff8d00 1%);
background-image: -webkit-linear-gradient(left, #a8e9ff 0%, #052afc 0%, #485e69 12%, #ff8d00 1%);
background-image: -o-linear-gradient(left, #a8e9ff 0%, #052afc 0%, #485e69 12%, #ff8d00 1%);
background-image: -ms-linear-gradient(left, #a8e9ff 0%, #052afc 0%, #485e69 12%, #ff8d00 1%);
background-image: -webkit-gradient(linear, left bottom, right bottom, color-stop(0%, #a8e9ff), color-stop(0%, #052afc), color-stop(12%, #485e69), color-stop(1%, #ff8d00));
}<div id="container">
<div id="exampleB"></div>
</div>