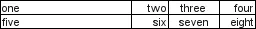
能否像表格一样对齐以下2行?第一行是h2,因为它是标题,其余是列表。第一列应该相当宽,但其余的可以与内部文本一样宽。列必须填充div的宽度。
<div>
<h2 class="header1">
<span class="span1">one</span>
<span class="span2">two</span>
<span class="span3">three</span>
<span class="span4">four</span>
</h2>
<ul><li>
<span class="span5">five</span>
<span class="span6">six</span>
<span class="span7">seven</span>
<span class="span8">eight</span>
</li></ul>
</div>
div {width: 500px;}
h2 span, li span {float: left; width: auto; white-space: nowrap;}
例子:

display: table和相关规则来实现,除了IE8之前的所有浏览器都支持。但我对想要这样做的实际原因很感兴趣。 - ThatMatthewtable标签。 - ThatMatthew