我正在尝试通过CSS将DIV列与一些固定大小的网格对齐。
这是我正在工作的测试页面: http://mapofemergence.com/test/MoEv2/
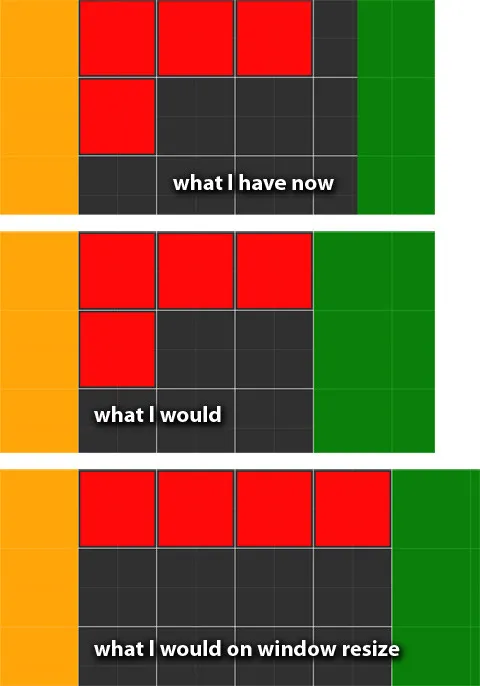
我想要实现的是,右侧的DIV(绿色的)以某种方式与背景网格方格对齐:当调整浏览器窗口大小时,红色方块应在中间区域分布,而绿色列应“填充”页面右侧的剩余区域,并始终与网格对齐(左对齐)。
基本上,假设a是网格的方格大小,则右侧的绿色div应具有可变宽度,大于或等于a,但小于2a(在这种情况下,它应该返回到a的宽度,同时有一个红色方块从下行移动到上行)。
这里有一张图片,以更好地理解:

抱歉,我的声望不允许超链接。
我不确定这是否可以通过CSS完成,但我相信你们中的一些人可以帮助找到解决方案或解决方法。如果可能的话,我不想使用JavaScript。
感谢您的帮助, s