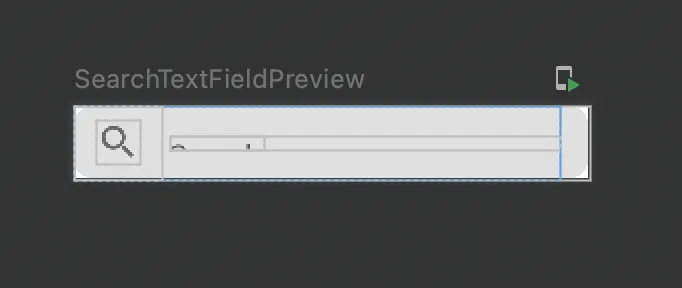
我将TextField的高度设置为40dp,但是像这张图片一样,我看不清文本。
我该如何解决这个问题?

@Composable
fun SearchTextField(
onSearchClick: () -> Unit
) {
var text by remember { mutableStateOf("") }
TextField(
value = text,
onValueChange = { text = it },
placeholder = { Text("Search") },
singleLine = true,
leadingIcon = {
Icon(
imageVector = Icons.Filled.Search,
contentDescription = ""
)
},
modifier = Modifier.height(40.dp),
shape = RoundedCornerShape(10.dp),
colors = TextFieldDefaults.textFieldColors(
focusedIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent
),
keyboardActions = KeyboardActions {
onSearchClick()
},
textStyle = TextStyle.Default
)
}