我正在试图将一个editText放在我的布局的右边缘,使其左侧有一个按钮,如下所示:
<RelativeLayout
android:id="@+id/FindClientLayout"
android:layout_width="@dimen/third_width"
android:layout_height="@dimen/half_height"
android:layout_alignParentLeft="false"
android:layout_alignParentRight="true"
android:layout_alignParentTop="false"
android:layout_below="@id/HeaderLayout"
android:layout_margin="@dimen/fragment_separation"
android:layout_toRightOf="@id/scrollViewRecommend"
android:background="@drawable/login_border" >
<TextView
android:id="@+id/textViewFindClient"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="@string/find_client"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/Black" />
<EditText
android:id="@+id/editTextClient"
android:layout_width="@dimen/input_text_width"
android:layout_height="wrap_content"
android:gravity="center_vertical|right"
android:inputType="text"/>
<Spinner
android:id="@+id/spinnerClientList"
android:layout_width="@dimen/input_text_width"
android:layout_height="wrap_content"
android:layout_below="@id/editTextClient"/>
<Button
android:id="@+id/buttonDoFind"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_toLeftOf="@id/editTextClient"
android:text="@string/find" />
</RelativeLayout>
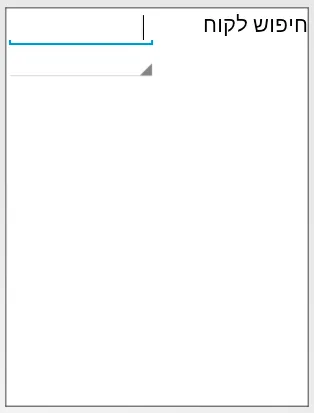
按钮是不可见的,结果看起来像这样: