我有一个包含多个“section”的“div”。其中一个“section”包含一个“ol”,它的所有“li”都向左浮动。我试图使“ol”缩小以包含尽可能多的“li”在一行上,并在保持“li”左对齐的同时水平居中“ol”。
这是我的代码:http://jsbin.com/ocokog/1/edit
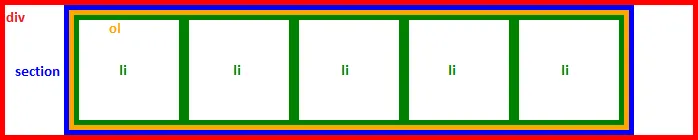
当都适合一行时,列表居中:
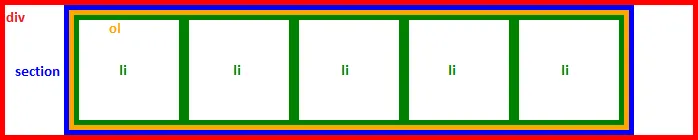
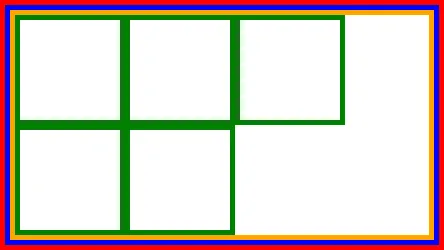
落在第二行时,和
这是我的代码:http://jsbin.com/ocokog/1/edit
<div id="wrapper">
<section id="section">
<ol id="list">
<li id="i0"></li>
<li id="i1"></li>
<li id="i2"></li>
<li id="i3"></li>
<li id="i4"></li>
</ol>
</section>
</div>
非装饰性CSS:
#wrapper {
width: 85%;
text-align: center;
}
#section {
display: inline-block;
}
#list {
list-style-type: none;
margin: 0;
padding: 0;
overflow: auto;
}
#list > li {
width: 100px;
height: 100px;
float: left;
}
当

当
- 会增长并且整个东西都左对齐:

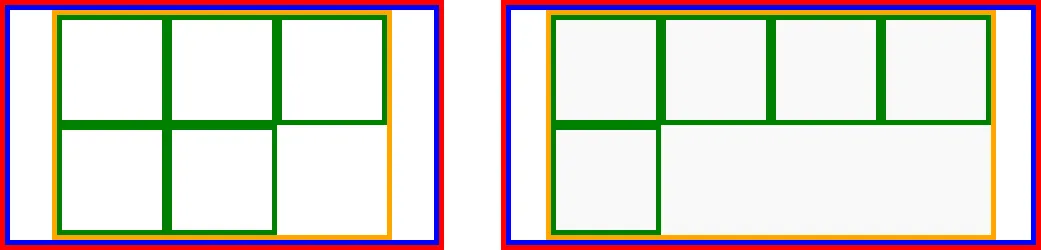
我正在尝试使它看起来像这样(取决于可用的宽度,也可以缩小section):
设置宽度或最大宽度,并使用margin:auto也不太起作用:http://jsbin.com/ocokog/6/edit
为什么
width:330px;更改#list的百分比宽度。 - MiniRagnarok