我有一个表格Item,它由3列组成:
ItemId int PK
RoomId int FK
UnitId int FK
Cost money
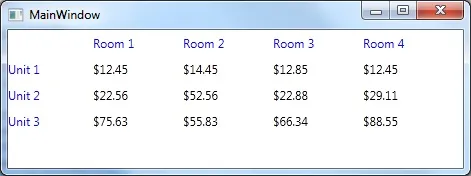
我希望有一个动态生成列和行的DataGrid/ListView,以显示以下数据透视表:
Room1 Room2 Room3 Room4
Unit1 $34 $72 $48 $98
Unit2 $64 $56 $67 $24
Unit3 $24 $34 $34 $34
我更喜欢使用控件或帮助程序而不是脏函数,因为我会经常需要此场景,但任何方案都非常受欢迎。
我想将Room1和Unit1等作为行和列标题,并相应地生成/设置单元格。