是否可以让绝对定位的下拉菜单保持在可滚动容器的顶部,并随着相对定位父元素一起滚动而移动?目前,下拉菜单出现在可滚动区域内。
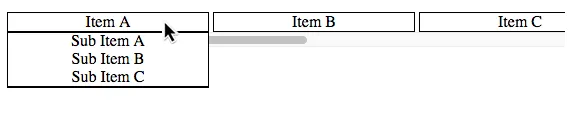
下面的截图是我想要实现的效果。如果需要,我也可以接受JavaScript解决方案。
下面的截图是我想要实现的效果。如果需要,我也可以接受JavaScript解决方案。
{{link1:jsFiddle}}
.navbar {
padding-left: 0;
white-space: nowrap;
overflow: auto;
}
.navbar-item {
position: relative;
margin-left: 0;
list-style: none;
display: inline-block;
width: 200px;
text-align: center;
border: 1px solid;
}
.dropdown {
position: absolute;
padding-left: 0;
width: 200px;
box-shadow: 0 1px 0 1px black;
display: none;
}
.dropdown-item {
margin-left: 0;
list-style: none;
}
.navbar-item:hover .dropdown {
display: block;
}<ul class="navbar">
<li class="navbar-item">
<a>Item A</a>
<ul class="dropdown">
<li class="dropdown-item">Sub Item A</li>
<li class="dropdown-item">Sub Item B</li>
<li class="dropdown-item">Sub Item C</li>
</ul>
</li>
<li class="navbar-item"><a>Item B</a></li>
<li class="navbar-item"><a>Item C</a></li>
<li class="navbar-item"><a>Item D</a></li>
<li class="navbar-item"><a>Item E</a></li>
</ul>