UILabel是否有一种方法可以在其周围绘制边框?这对于我来说非常有用,可以帮助我调试文本布局,并查看标签的实际大小和位置。
9个回答
278
你可以通过其底层的CALayer属性来设置标签的边框:
#import <QuartzCore/QuartzCore.h>
myLabel.layer.borderColor = [UIColor greenColor].CGColor
myLabel.layer.borderWidth = 3.0
Swift 5:
myLabel.layer.borderColor = UIColor.darkGray.cgColor
myLabel.layer.borderWidth = 3.0
- Vladimir
7
77
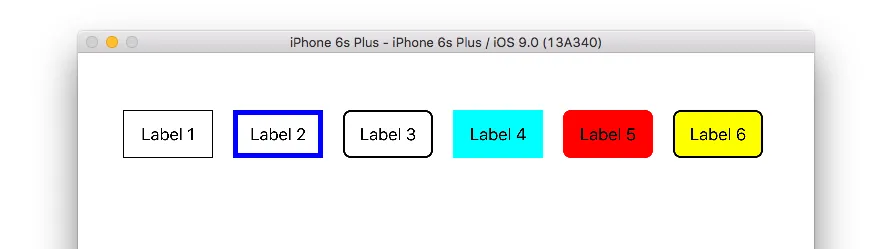
这里是使用UILabel及其边框的一些操作。
这是这些标签的代码:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
@IBOutlet weak var label2: UILabel!
@IBOutlet weak var label3: UILabel!
@IBOutlet weak var label4: UILabel!
@IBOutlet weak var label5: UILabel!
@IBOutlet weak var label6: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// label 1
label1.layer.borderWidth = 1.0
// label 2
label2.layer.borderWidth = 5.0
label2.layer.borderColor = UIColor.blue.cgColor
// label 3
label3.layer.borderWidth = 2.0
label3.layer.cornerRadius = 8
// label 4
label4.backgroundColor = UIColor.cyan
// label 5
label5.backgroundColor = UIColor.red
label5.layer.cornerRadius = 8
label5.layer.masksToBounds = true
// label 6
label6.layer.borderWidth = 2.0
label6.layer.cornerRadius = 8
label6.backgroundColor = UIColor.yellow
label6.layer.masksToBounds = true
}
}
请注意,在Swift中不需要导入QuartzCore。
另请参阅
- Suragch
2
4你是怎么获得那些填充的?我的文字紧贴着边框... - eestein
1@eestein,我想我刚刚在界面构建器中将标签大小拖大了。或者我可能对它们设置了尺寸约束。 - Suragch
19
Swift版本:
myLabel.layer.borderWidth = 0.5
myLabel.layer.borderColor = UIColor.greenColor().CGColor
对于 Swift 3:
myLabel.layer.borderWidth = 0.5
myLabel.layer.borderColor = UIColor.green.cgColor
- Esqarrouth
1
1我的标签.layer.borderColor = UIColor.blackColor().CGColor! - Shruti
9
使用@IBDesignable的Swift 3/4
虽然以上解决方案都可以很好地工作,但我建议使用一个@IBDesignable自定义类。
@IBDesignable
class CustomLabel: UILabel {
/*
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
// Drawing code
}
*/
@IBInspectable var borderColor: UIColor = UIColor.white {
didSet {
layer.borderColor = borderColor.cgColor
}
}
@IBInspectable var borderWidth: CGFloat = 2.0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat = 0.0 {
didSet {
layer.cornerRadius = cornerRadius
}
}
}
- Vakas
3
Swift 4中的UILabel属性borderColor、borderWidth和cornerRadius
@IBOutlet weak var anyLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
anyLabel.layer.borderColor = UIColor.black.cgColor
anyLabel.layer.borderWidth = 2
anyLabel.layer.cornerRadius = 5
anyLabel.layer.masksToBounds = true
}
- Sanjay Mali
1
谢谢!我在我的PaddedLabel with Border解决方案中使用了这个答案的信息:https://stackoverflow.com/a/67317976/826946。同时也提供了一个链接回到这里。 - Andy Weinstein
2
您可以使用这个仓库:GSBorderLabel
它非常简单:
GSBorderLabel *myLabel = [[GSBorderLabel alloc] initWithTextColor:aColor
andBorderColor:anotherColor
andBorderWidth:2];
- JAA
1
这涉及到文本中实际字符周围的边框,问题是关于文本所包含的矩形周围的边框。 - jjxtra
1
Swift 4的解决方案:
yourLabel.layer.borderColor = UIColor.green.cgColor
- Exitare
0
这真的取决于你的视图中使用了多少边框,有时候,只需添加一个稍微大一点的UIVIEW来创建边框。这种方法比生成一个视图更快。
- chings228
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

#import <QuartzCore/QuartzCore.h>。 - Stefan ArentzmyLabel.layer.borderColor = UIColor.green.cgColor- Roshambo