在最新的FB客户端中,有一种动画效果,如下图所示:
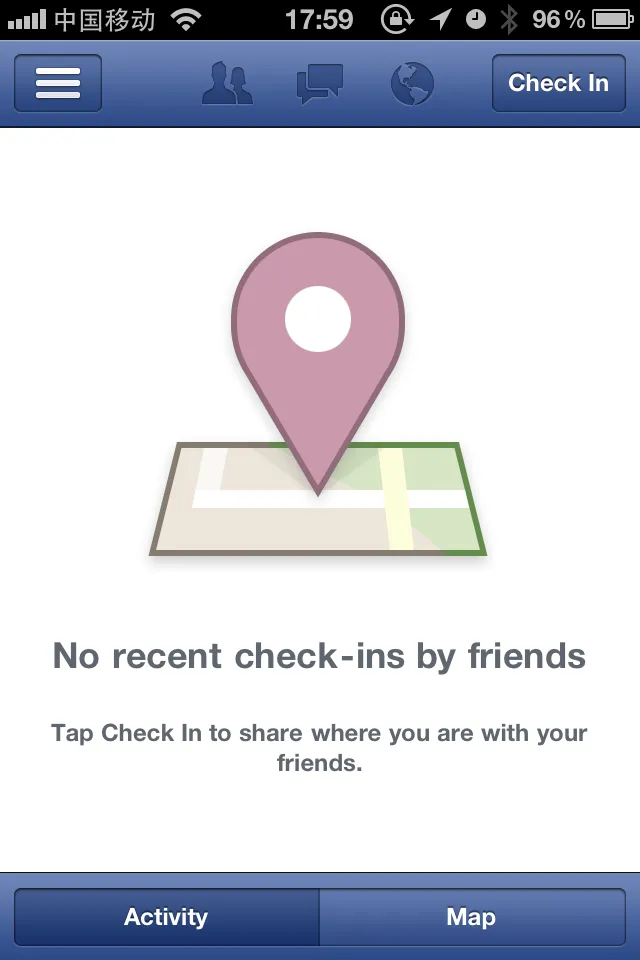
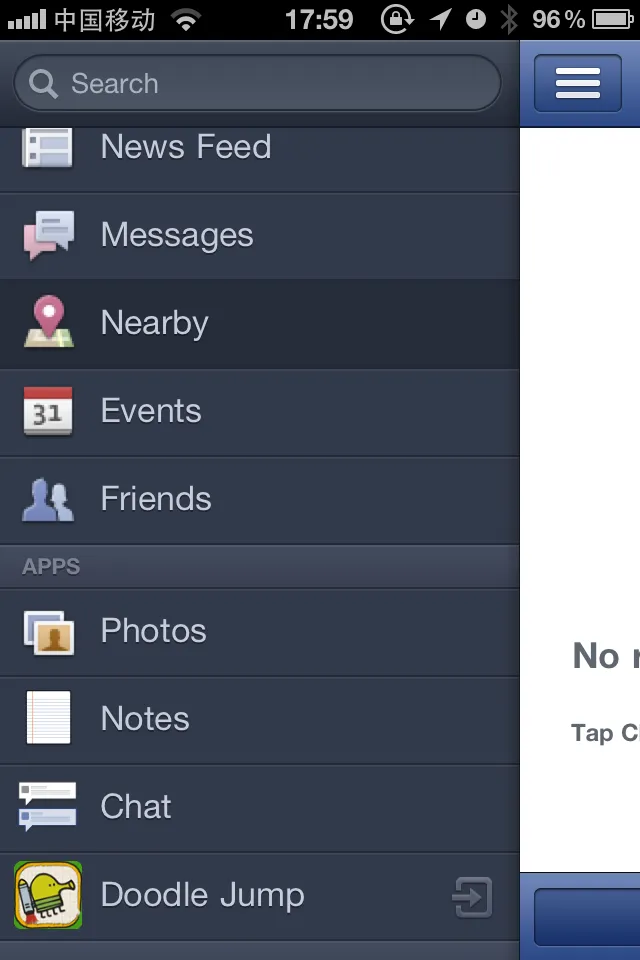
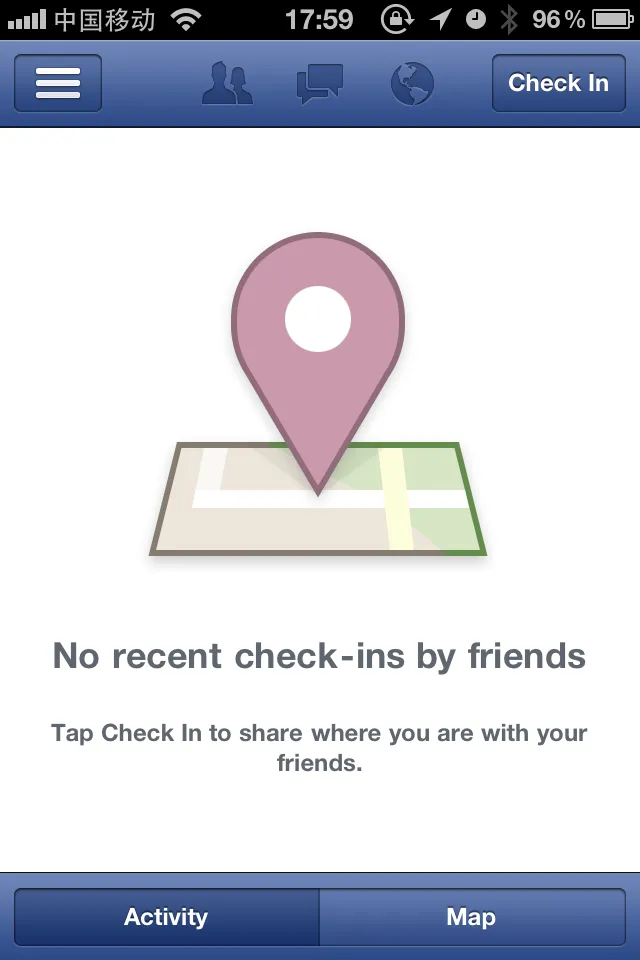
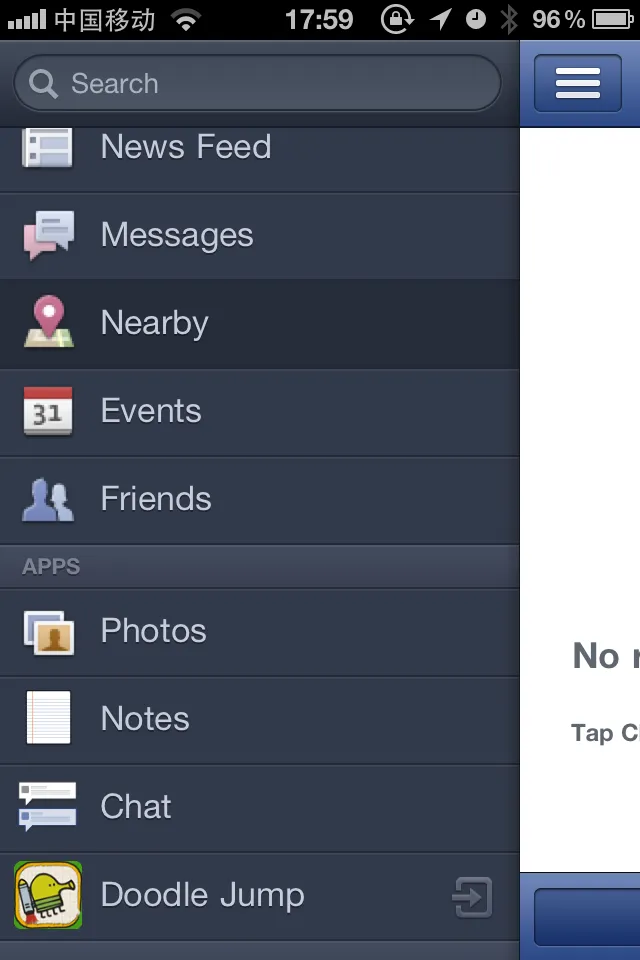
 这是正常的FB签到页面,如果点击左上角按钮,则会显示偏好设置页面,并带有从左到右的动画效果:
这是正常的FB签到页面,如果点击左上角按钮,则会显示偏好设置页面,并带有从左到右的动画效果:
 如何实现这个效果?我知道如何对UIView进行从左到右的动画效果,但不像这样,签到页面的部分仍然在屏幕上,如果点击左上角按钮,签到按钮会回到原来的位置...
如何实现这个效果?我知道如何对UIView进行从左到右的动画效果,但不像这样,签到页面的部分仍然在屏幕上,如果点击左上角按钮,签到按钮会回到原来的位置...
 这是正常的FB签到页面,如果点击左上角按钮,则会显示偏好设置页面,并带有从左到右的动画效果:
这是正常的FB签到页面,如果点击左上角按钮,则会显示偏好设置页面,并带有从左到右的动画效果:
 如何实现这个效果?我知道如何对UIView进行从左到右的动画效果,但不像这样,签到页面的部分仍然在屏幕上,如果点击左上角按钮,签到按钮会回到原来的位置...
如何实现这个效果?我知道如何对UIView进行从左到右的动画效果,但不像这样,签到页面的部分仍然在屏幕上,如果点击左上角按钮,签到按钮会回到原来的位置...