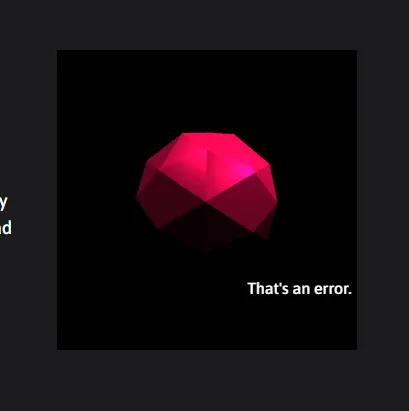
我发现了一个使用three.js制作的3D物体,它将404文本替换成了一个浮动的球体。当我导入其代码时,它能够工作,但是背景是黑色的。我尝试调整数值并在其容器中添加背景颜色,但是都没有成功。我还使用了检查工具,但仍然无法解决问题。我希望将背景设为透明。
(我也尝试创建一个新的网站并添加该物体,但出现了相同的问题)
以下是代码:
HTML:
(我也尝试创建一个新的网站并添加该物体,但出现了相同的问题)
以下是代码:
HTML:
<div class="cont-404">
<p class="mega">4<span class="boom">0</span>4
<div class="bola"></div>
</p>
<p class="mini">That's an error.</p>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r79/three.min.js"></script>
CSS:
.cont-404{
float: right;
}
.mini {
font-size: 1em;
color: #fff;
line-height: 9em;
text-indent: 2.5em;
position: absolute;
left: 50%;
top: 50%;
}
.mega, .bola{
line-height: 1.65em;
font-weight: bold;
font-size: 11em;
color: #fff;
font-family: 'Roboto', saappeared
width: 300px;
height: 300px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -150px;}
.boom {color: #f5f5f5; }
JS:
var $container = $('.bola');
var renderer = new THREE.WebGLRenderer({ antialias: true });
var camera = new THREE.PerspectiveCamera(80, 1, 0.1, 10000);
var scene = new THREE.Scene();
scene.add(camera);
renderer.setSize(300, 300);
$container.append(renderer.domElement);
///////////////////////////////////////////////
// Camera
camera.position.z = 200;
// Material
var pinkMat = new THREE.MeshPhongMaterial({
color: new THREE.Color("#C3073F"),
emissive: new THREE.Color("rgb(0,0,0)"),
specular: new THREE.Color("#C3073F"),
shininess: 50,
shading: THREE.FlatShading,
transparent: 1,
opacity: 1
});
var L1 = new THREE.PointLight(0xffffff, 1);
L1.position.z = 100;
L1.position.y = 100;
L1.position.x = 100;
scene.add(L1);
var L2 = new THREE.PointLight(0xffffff, 0.8);
L2.position.z = 200;
L2.position.y = 400;
L2.position.x = -100;
scene.add(L2);
// IcoSphere -> THREE.IcosahedronGeometry(80, 1) 1-4
var Ico = new THREE.Mesh(new THREE.IcosahedronGeometry(75, 1), pinkMat);
Ico.rotation.z = 0.5;
scene.add(Ico);
function update() {
Ico.rotation.x += 2 / 100;
Ico.rotation.y += 2 / 100;
}
// Render
function render() {
requestAnimationFrame(render);
renderer.render(scene, camera);
update();
}
render();

var scene = new THREE.Scene(); // initialising the scene scene.background = new THREE.Color( 'transparent' )- Ahmed Gouda