我正在尝试创建一个菜单栏应用程序,它显示该网站的收件箱。我想要创建一个简单的函数,打开一个小弹窗,显示项目的URL(而不是打开Safari)。一个收件箱项目看起来像这样。
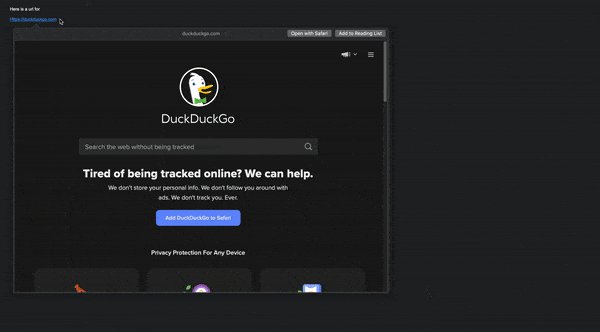
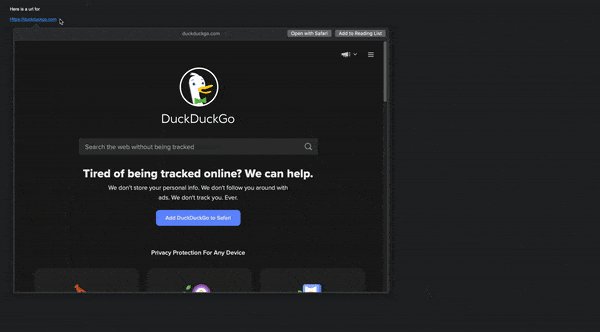
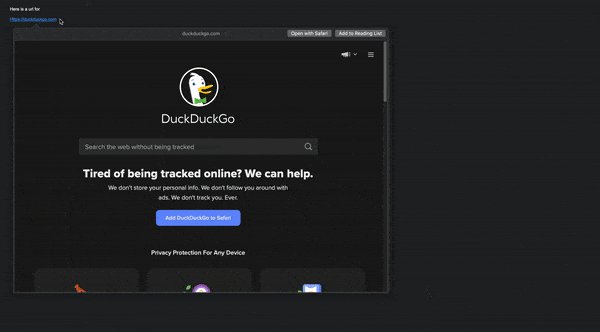
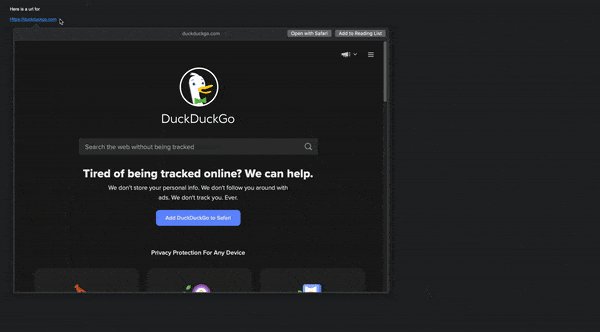
当长按项目时,我希望能够像macOS上默认的邮件应用程序一样预览关联网页,如下所示: 我尝试通过在
我尝试通过在
“使用未声明的类型'UIViewRepresentable'”
TIA!
struct InboxItem: View {
@State var MesgSite: String = "https://duckduckgo.com"
@State private var showSafari = false
var body: some View {
VStack(alignment: .leading) {
Text("some text")
.background(SelectColor.opacity(0.5))
.onLongPressGesture {
//show preview of the MesgSite here
self.SelectColor = .blue
self.showSafari.toggle()
}.popover(isPresented: self.$showSafari) {
SafariPreview()
}
}
}
struct SafariPreview: View {
var body: some View {
VStack {
Text("Display the webpage here")
.padding()
}.frame(maxWidth: 533, maxHeight: 300)
}
}
当长按项目时,我希望能够像macOS上默认的邮件应用程序一样预览关联网页,如下所示:
 我尝试通过在
我尝试通过在NSViewRepresentable中添加wkwebview和SafariView来实现,但是我得到了类似以下错误的错误消息,该错误消息使用此SO post中的代码:“使用未声明的类型'UIViewRepresentable'”
TIA!