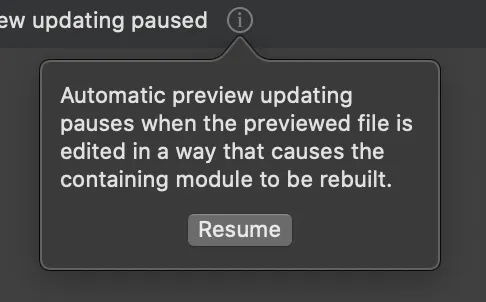
我希望我能像图片中所示一样做到这件事。
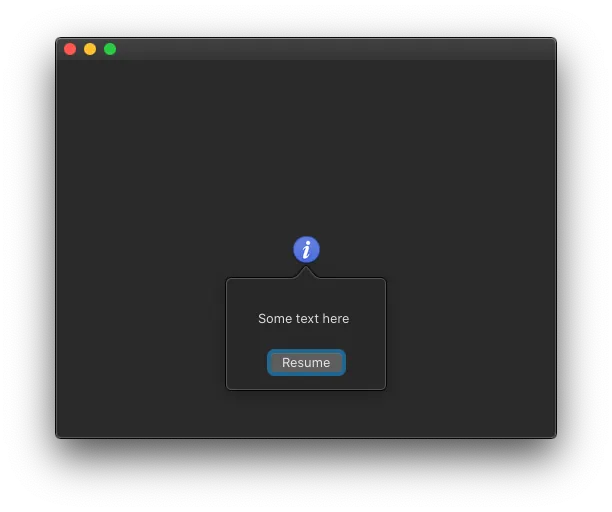
我正在尝试使用这段代码,但我不太明白如何修复它。
我希望我能在 Button 或者 ImageMac 上使用它,它应该是一张图片。
有人可以帮我吗?
代码:
func showLittlePopoverWithMessage(sender: NSView, message: String) {
let controller = NSViewController()
controller.view = NSView(frame: CGRect(x: CGFloat(100), y: CGFloat(50), width: CGFloat(100), height: CGFloat(50)))
let popover = NSPopover()
popover.contentViewController = controller
popover.contentSize = controller.view.frame.size
popover.behavior = .transient
popover.animates = true
let invisibleWindow = NSWindow(contentRect: NSMakeRect(0, 0, 20, 5), styleMask: .borderless, backing: .buffered, defer: false)
invisibleWindow.backgroundColor = .red
invisibleWindow.alphaValue = 0
//controller.view.addSubview(sender)
popover.show(relativeTo: sender.bounds, of: sender as! NSView, preferredEdge: .maxY)
}
#if os(macOS)
struct ImageMac: View {
let symbol: String
init(systemName: String) {
self.symbol = [
"star": "☆",
"star.fill": "★",
"heart": "",
"heart.fill": "",
"video": "",
"lock.fill": "",
"lock.open.fill": "",
"checkmark.seal.fill": ""
][systemName] ?? "?"
}
var body: some View { Text(symbol) }
}
#endif
ImageMac(systemName: "checkmark.seal.fill").foregroundColor(.blue)
Button(action: {}) {
Text("Button")
}