所以我正在制作一个测试网站。代码可以在下方看到。
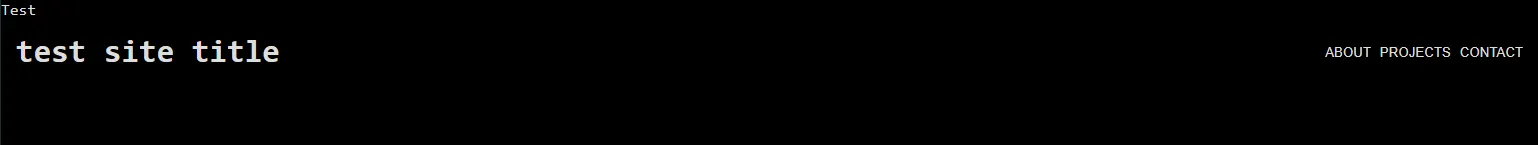
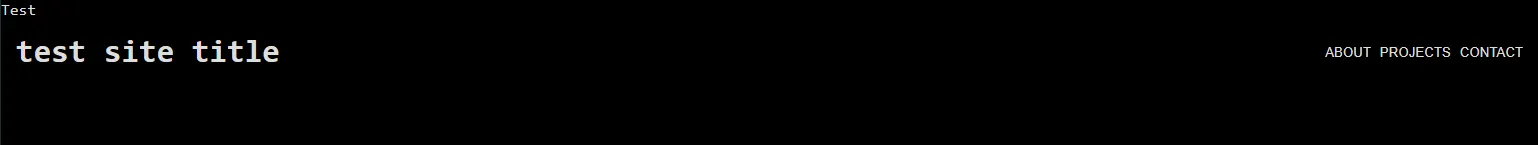
以下是输出结果:
 错误在于第二个带有文本“Test”的
错误在于第二个带有文本“Test”的
为什么会这样?我如何影响表格行的顺序?
* {
background: #000000;
color: #dddddd;
margin: 0;
padding: 0;
}
body {
font-family: Consolas;
}
button.header {
border-width: 0;
}
table { width: 100%; }<!DOCTYPE html>
<html lang="en">
<head>
<title>test title</title>
<link rel="stylesheet" href="start.css">
</head>
<body>
<table style="padding-top: 0.8rem;">
<tr> <!-- Title, Buttons -->
<th style="text-align: left; padding-left: 0.8rem;">
<h1>test site title</h1>
</th>
<th style="text-align: right; padding-right: 0.8rem;">
<button class="header"> ABOUT </button>
<button class="header"> PROJECTS </button>
<button class="header"> CONTACT </button>
</th>
</tr>
<tr>
Test
</tr>
</table>
</body>
</html> 错误在于第二个带有文本“Test”的
错误在于第二个带有文本“Test”的<tr>标签显示在包含按钮和标题的第一个标签之前。为什么会这样?我如何影响表格行的顺序?