我正在使用Ionic框架构建iOS应用。当我使用select元素时,在iOS本地菜单中选择项目时,我没有得到带有标签“完成”的标题。但是在iOS / Safari中使用应用程序时,它会显示出来。附有屏幕截图和代码。任何关于此的输入/解决方案将不胜感激。
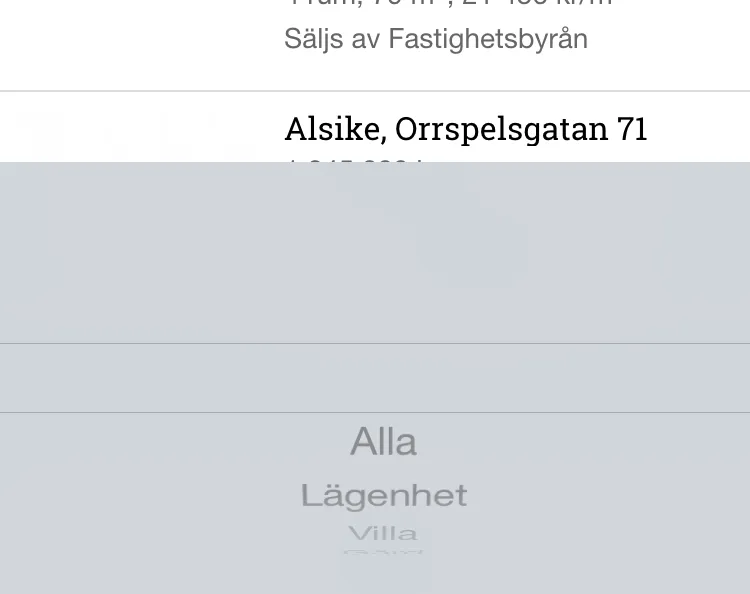
屏幕截图:
标记
<label class="item item-input item-select">
<div class="input-label">
Bostadstyp
</div>
<select ng-change="addParam('objectType', selectedHouseType)" ng-model="selectedHouseType" ng-options="houseType.id as houseType.label for houseType in houseTypes"></select>
</label>