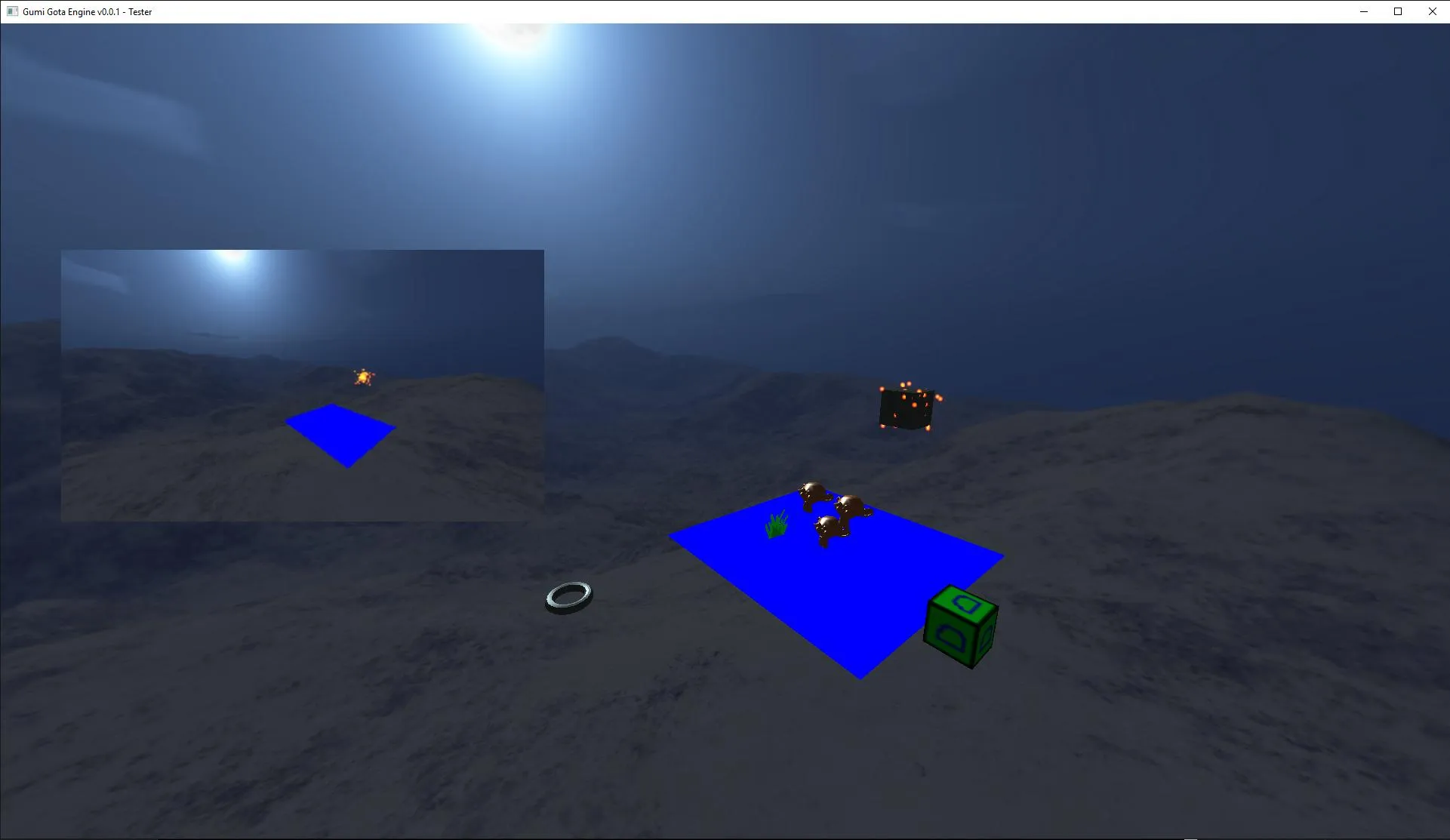
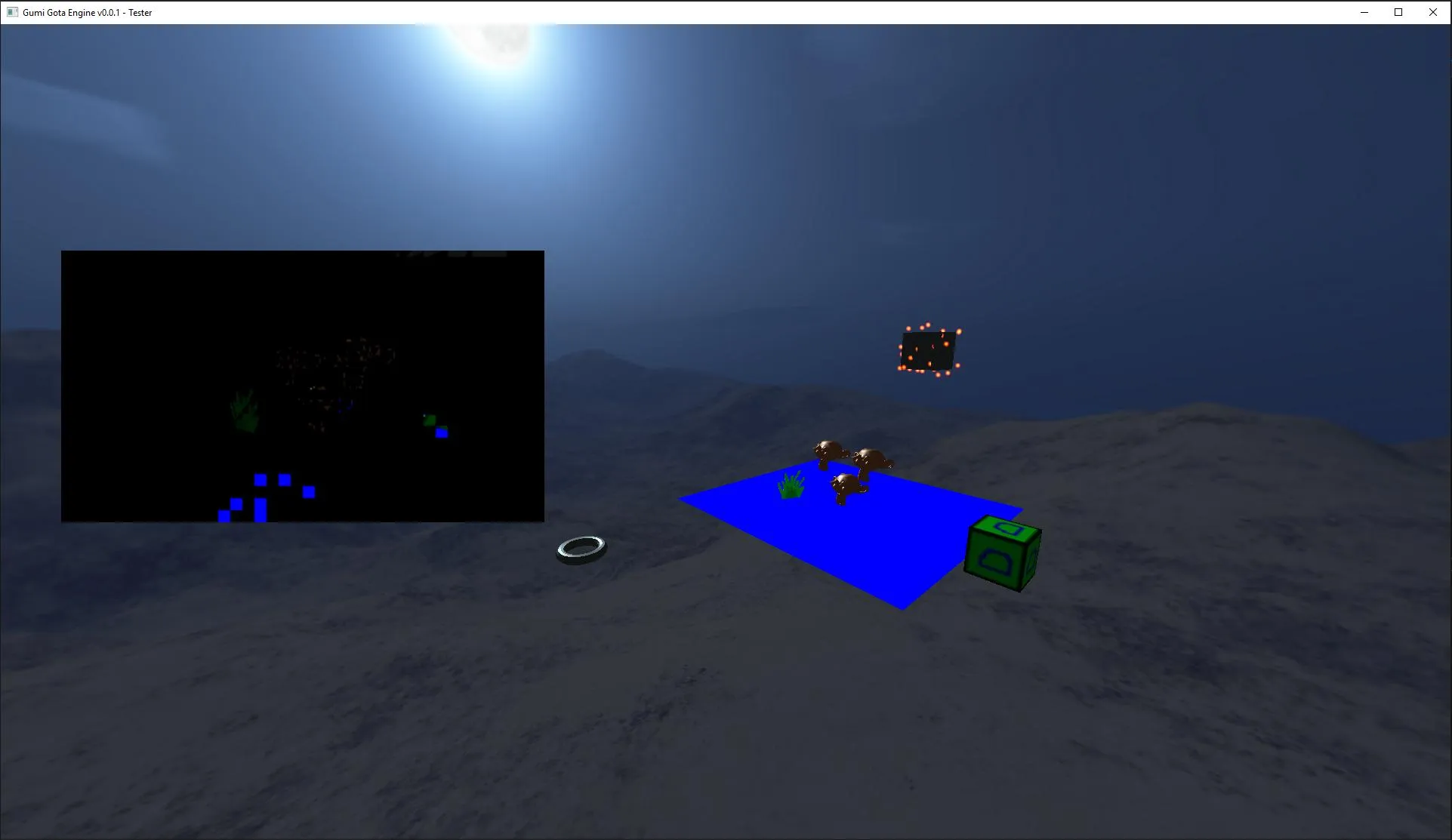
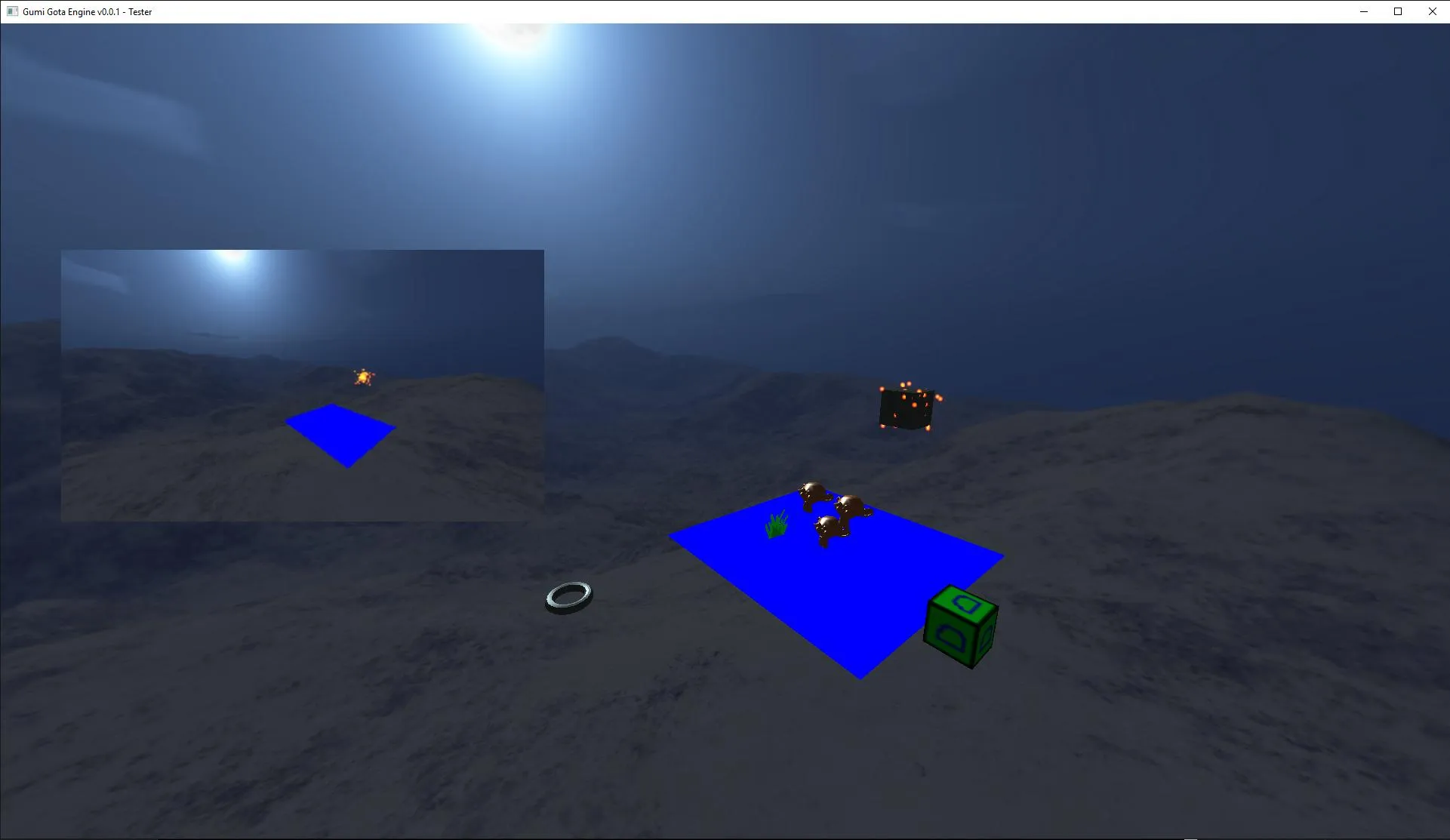
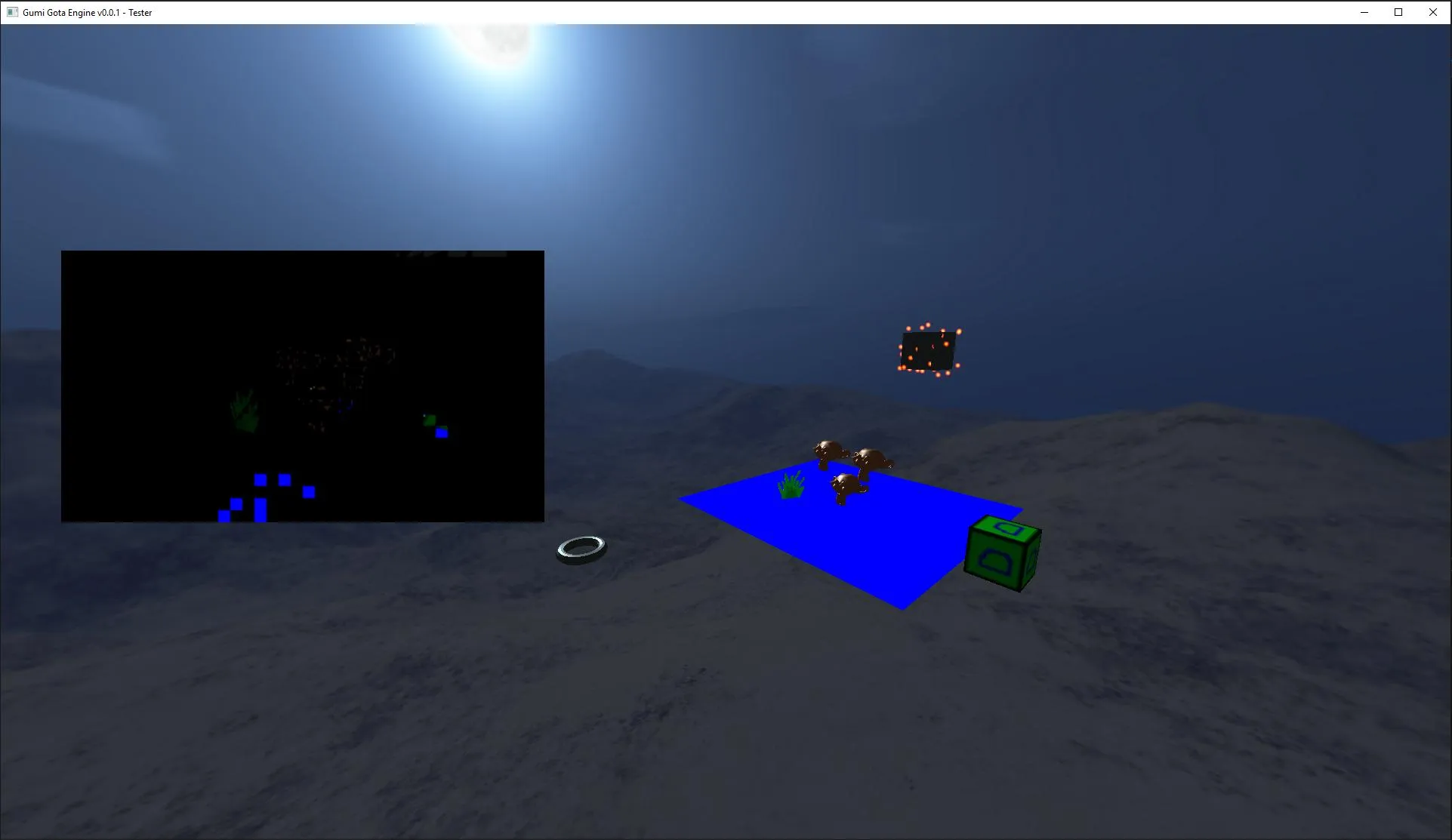
我正在尝试将我的场景渲染到FBO中,然后以较小的尺寸在屏幕角落进行渲染。这样做是有效的,但只有当FBO仅具有颜色纹理时才有效。当我尝试将深度纹理或深度缓冲区附加到其中时,它会绘制出屏幕上的单个像素。以下是一些屏幕截图:
带有颜色纹理的FBO 带有颜色和深度纹理的FBO
带有颜色和深度纹理的FBO
 这是我的FBO类代码:
这是我的FBO类代码:
我不会发布渲染代码,因为如果我不附加深度纹理或深度缓冲区,它可以很好地渲染所有内容。
是的,我正在清除深度缓冲区:
带有颜色纹理的FBO
 带有颜色和深度纹理的FBO
带有颜色和深度纹理的FBO
 这是我的FBO类代码:
这是我的FBO类代码:FrameBuffer::FrameBuffer()
{
GLcall( glGenFramebuffers(1, &m_id) );
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, m_id) );
GLcall( glDrawBuffer(GL_COLOR_ATTACHMENT0) );
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, 0) );
}
void FrameBuffer::attachTexture(const unsigned int width, const unsigned int height)
{
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, m_id) );
m_textureAttachmentsIDs.push_back(0);
GLcall( glGenTextures(1, &m_textureAttachmentsIDs[ m_textureAttachmentsIDs.size() - 1 ]) );
GLcall( glBindTexture(GL_TEXTURE_2D, m_textureAttachmentsIDs[ m_textureAttachmentsIDs.size() - 1 ]) );
GLcall( glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, nullptr) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE) );
GLcall( glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, m_textureAttachmentsIDs[ m_textureAttachmentsIDs.size() - 1 ], 0) );
GLcall( glBindTexture(GL_TEXTURE_2D, 0) );
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, 0) );
}
void FrameBuffer::attachDepthTexture(const unsigned int width, const unsigned int height)
{
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, m_id) );
GLcall( glGenTextures(1, &m_depthTextureAttachmentID) );
GLcall( glBindTexture(GL_TEXTURE_2D, m_depthTextureAttachmentID) );
GLcall( glTexImage2D(GL_TEXTURE_2D, 0, GL_DEPTH_COMPONENT32, width, height, 0, GL_DEPTH_COMPONENT, GL_FLOAT, nullptr) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE) );
GLcall( glTexParameteri(GL_TEXTURE_2D, GL_DEPTH_TEXTURE_MODE, GL_ALPHA) );
GLcall( glFramebufferTexture2D(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_TEXTURE_2D, m_depthTextureAttachmentID, 0) );
GLcall( glBindTexture(GL_TEXTURE_2D, 0) );
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, 0) );
}
void FrameBuffer::attachDepthBuffer(const unsigned int width, const unsigned int height)
{
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, m_id) );
GLcall( glGenRenderbuffers(1, &m_depthBufferAttachmentID) );
GLcall( glBindRenderbuffer(GL_RENDERBUFFER, m_depthBufferAttachmentID) );
GLcall( glRenderbufferStorage(GL_RENDERBUFFER, GL_DEPTH_COMPONENT, width, height) );
GLcall( glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_RENDERBUFFER, m_depthBufferAttachmentID) );
GLcall( glBindRenderbuffer(GL_RENDERBUFFER, 0) );
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, 0) );
}
void FrameBuffer::bind(const unsigned int width, const unsigned int height) const
{
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, m_id) );
GLcall( glViewport(0, 0, width, height) );
}
void FrameBuffer::unbind(const Window& window) const
{
GLcall( glBindFramebuffer(GL_FRAMEBUFFER, 0) );
GLcall( glViewport(0, 0, window.getWidth(), window.getHeight()) );
}
这是设置我的帧缓冲对象(FBO)和精灵来呈现纹理的代码:
FrameBuffer testFBO;
testFBO.attachTexture(320, 180);
testFBO.attachDepthTexture(320, 180);
Layer2D layer(window);
Sprite2D screenSprite(vector2(400.0f, 600.0f), vector2(640.0f, 360.0f));
layer.addSprite(&screenSprite);
Texture screenTexture(testFBO.getTextureAttachments()[0], 320, 180);
这里是处理渲染的代码:
testFBO.bind(320, 180);
rr.render(cam);
testFBO.unbind(window);
screenSprite.setTexture(&screenTexture);
rr.render(cam);
layer.render();
我不会发布渲染代码,因为如果我不附加深度纹理或深度缓冲区,它可以很好地渲染所有内容。
是的,我正在清除深度缓冲区:
GLcall( glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT) );
GLcall()函数检查任何OpenGL错误,并且在执行此代码时没有任何错误。
提前致谢。
GL_DEPTH_COMPONENT32不是其中之一。 - derhass