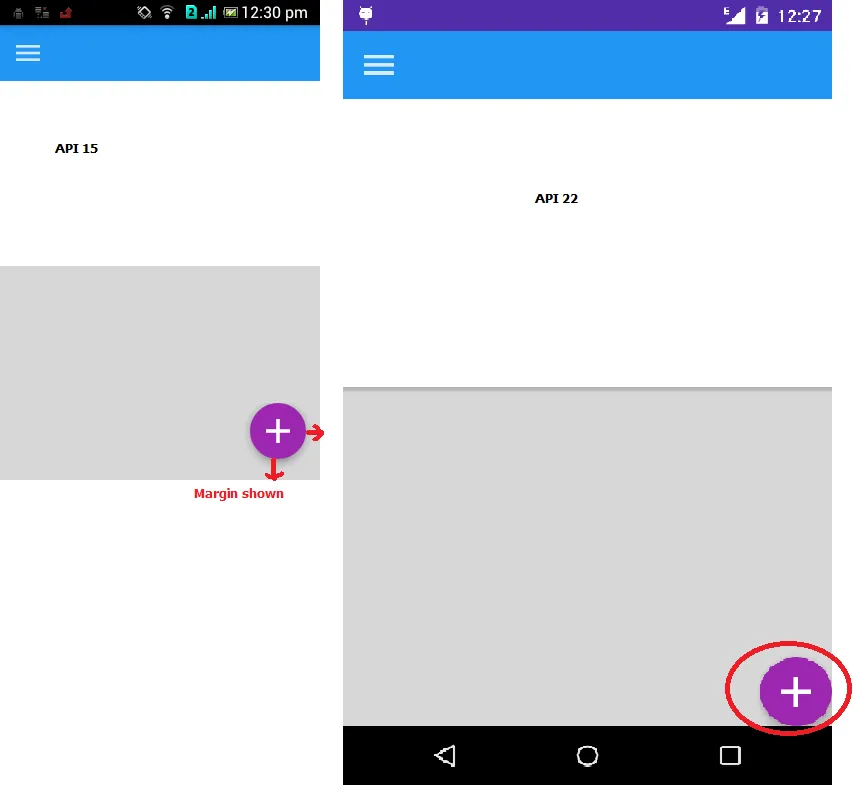
我在 CoordinatorLayout 中显示了一个带有RecyclerView的 FloatingActionButton,当点击 FAB 时,会在RecyclerView中添加一行。现在的问题是,在 API 15 中测试时,FAB 有边距,但在 API 22 (Lollipop 5.1.1-Nexus 4) 中测试时,没有任何边距,FAB 被按到屏幕边缘。
我的问题是,在 API 15 中 FAB 具有默认的边距设置(未测试其他设备),但在 API 22 中却没有或者我漏掉了什么。
我的布局代码:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#6fbababa"
android:fitsSystemWindows="true">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:paddingBottom="@dimen/fab_padding_bottom"
android:scrollbars="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:orientation="horizontal"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed">
---------------------
---------------------
</LinearLayout>
</android.support.design.widget.AppBarLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/button_floating_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:src="@drawable/ic_plus"
app:borderWidth="0dp"
app:layout_anchor="@id/my_recycler_view"
app:layout_anchorGravity="bottom|right|end"
app:rippleColor="@color/wallet_highlighted_text_holo_light" />
</android.support.design.widget.CoordinatorLayout>