如何在Valuebox(flexdashboard)中更改图标的颜色
3
- awoj
2
错误提示:无效的颜色。有效的颜色包括:红色、黄色、水绿色、蓝色、浅蓝色、绿色、海军蓝、青色、橄榄色、酸橙色、橙色、紫红色、紫色、栗色和黑色。 - ViviG
盒子的颜色很好,虽然没有列出来,但白色可以使用。我说的是图标颜色,默认情况下为灰色。我想将其更改为值> 0时的绿色,值< 0时的红色。 - awoj
2个回答
2
晚了一步,如果你还没有弄清楚:
你可以使用CSS来改变颜色。创建一个 .css 文件。你可能需要将其保存在同一目录下名为 如上图所示,你要找的样式叫做
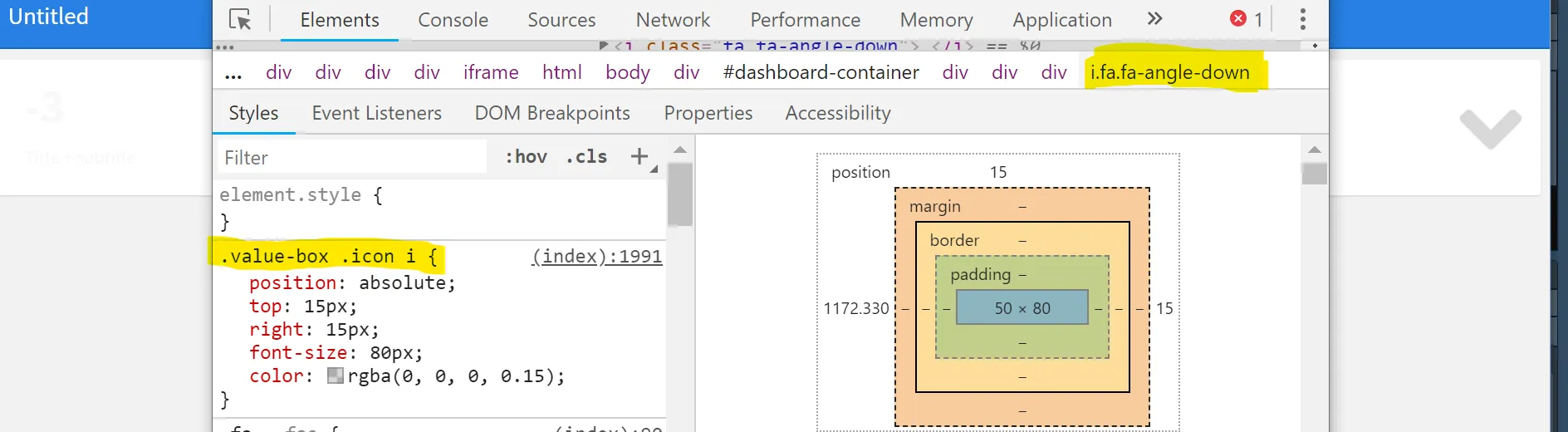
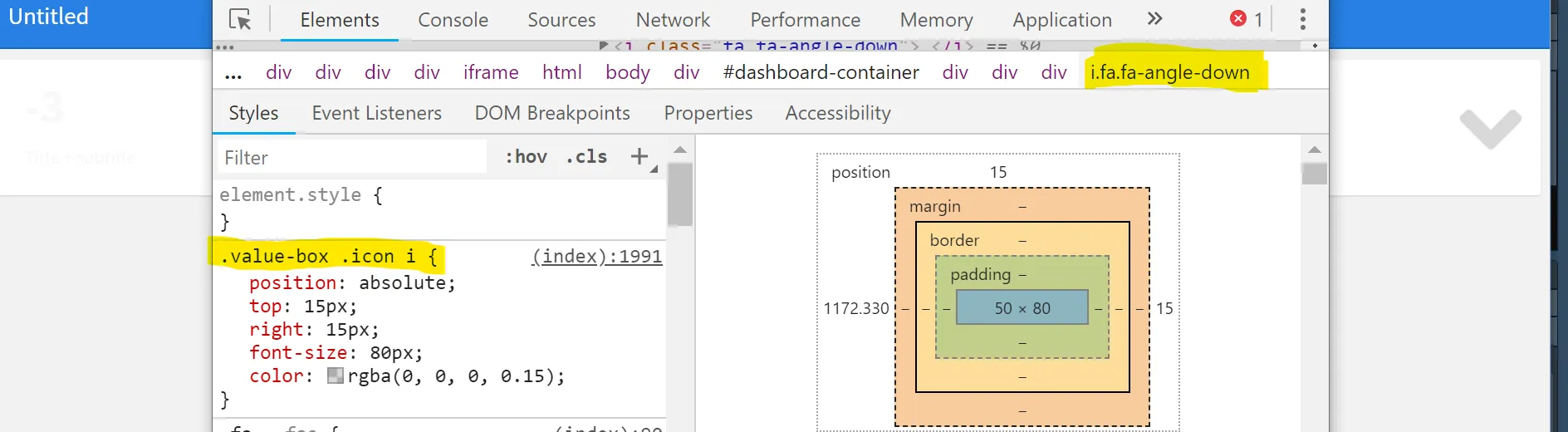
如上图所示,你要找的样式叫做
将你的.css文件路径添加到页眉中:
你可以使用CSS来改变颜色。创建一个 .css 文件。你可能需要将其保存在同一目录下名为
www 的文件夹中。更多信息请参见此处:https://shiny.rstudio.com/articles/css.html。我在我的示例中做到了这一点。
如果你右键点击箭头并选择 检查元素,你会找到你要找的样式名称。在那里你可以测试不同的颜色。
 如上图所示,你要找的样式叫做
如上图所示,你要找的样式叫做 .value-box .icon i。在图片的右上角你可以看到图标的类型。然后你就可以将这个样式和你选择的颜色添加到新创建的 .css 中:/*arrow down*/
.value-box .icon i.fa.fa-angle-down{
color: rgb(255, 0, 0); /*red*/
}
/*arrow up*/
.value-box .icon i.fa.fa-angle-up{
color: rgb(0, 153, 0); /*green*/
}
将你的.css文件路径添加到页眉中:
---
title: "Untitled"
output:
flexdashboard::flex_dashboard:
orientation: columns
vertical_layout: fill
css: www/styles.css
---
以下是结果:
#arrow down
library(flexdashboard)
rule = -3
valueBox(rule,
"Title + subtitle",
icon = ifelse(rule >= 0, "fa-angle-up", "fa-angle-down"),
color = "white")
向上箭头:
library(flexdashboard)
rule = 3
valueBox(rule,
"Title + subtitle",
icon = ifelse(rule >= 0, "fa-angle-up", "fa-angle-down"),
color = "white")
- ViviG
1
嗨,非常感谢。我认为这是获得它的最佳解决方案,谢谢! - awoj
1
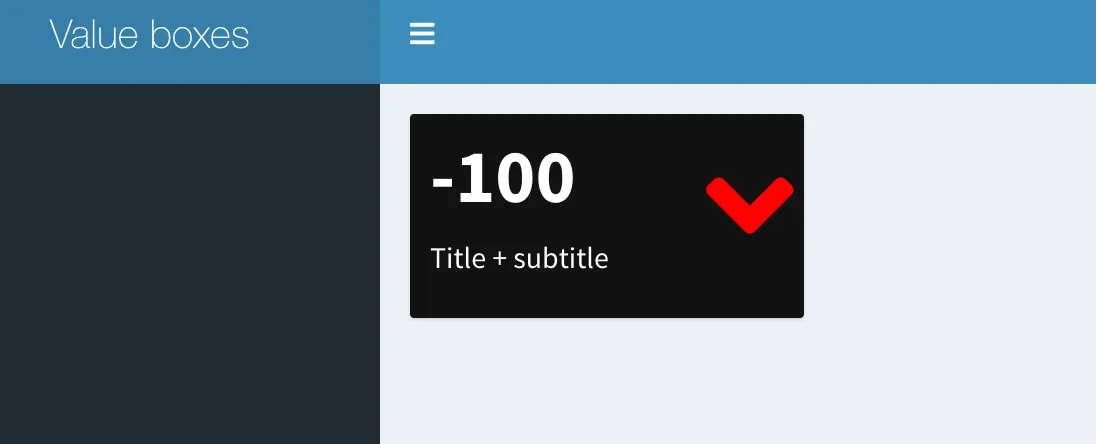
这是一个简单的“shiny”应用程序,对于正值,它显示绿色箭头;否则,它显示红色箭头。我尝试使用“color =“ white””,但出现了错误,所以我将“valueBox”的颜色设置为“black”。
library(shinydashboard)
library(shiny)
rule <- -100
up <- tags$i(
class = "fa fa-angle-up",
style = "color: green"
)
down <- tags$i(
class = "fa fa-angle-down",
style = "color: red"
)
ui <- dashboardPage(
dashboardHeader(title = "Value boxes"),
dashboardSidebar(),
dashboardBody(
fluidRow(
# A static valueBox
valueBox(rule,
"Title + subtitle",
icon = if(rule > 0) up else down,
color = 'black')
),
)
)
server <- function(input, output) {
}
shinyApp(ui, server)
rule <- 100
- Ronak Shah
2
嗨,谢谢,我不想改变盒子的颜色,只想改变图标的颜色(盒子始终是白色),附在主线程上的图片。 - awoj
1再次感谢,但是在flexdashboard(不是shiny)中标签无法使用,我收到一个错误:找不到对象“tags”。这就是为什么我很难找到解决方案的原因。 - awoj
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 15 Flexdashboard - 更改标题栏颜色
- 4 如何在flexdashboard中定义社交网络图标的链接?
- 6 如何在Flexdashboard中更改向上箭头(绿色)、向下箭头(红色)或破折号(黑色)的颜色?
- 3 Flexdashboard第二个图比第一个图小得多。
- 6 如何在 Quarto 中添加 flexdashboard 风格的 valueBox?
- 4 在flexdashboard中,可以像actionButton一样点击valueBox来更新文本框吗?
- 3 如何在valueBox shinydashboard中格式化货币值?
- 6 如何在R Shiny应用程序中更改图标的颜色?
- 9 如何在navbarpage布局中插入valuebox?
- 3 如何在shiny中更改actionButton内标签和图标的顺序?