我希望在文字下方显示图片。我已经用Photoshop实现了这个功能,但它是一张图片。因此,每次文本更改时,我都必须在Photoshop中进行更改。我希望使用jQuery、CSS3或其他任何Web技术来实现相同的效果。
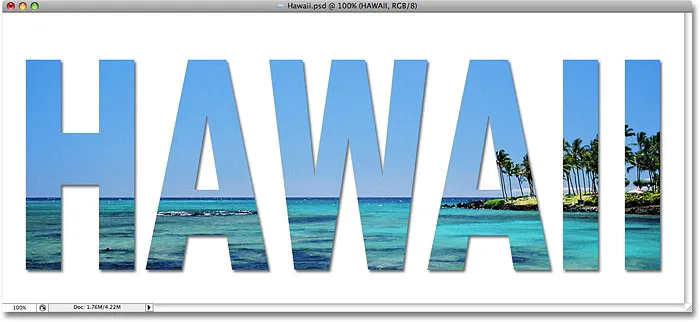
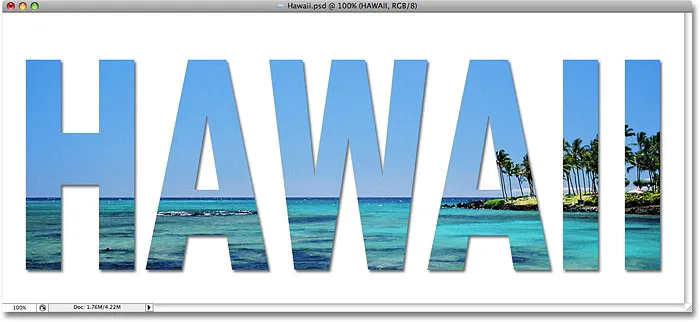
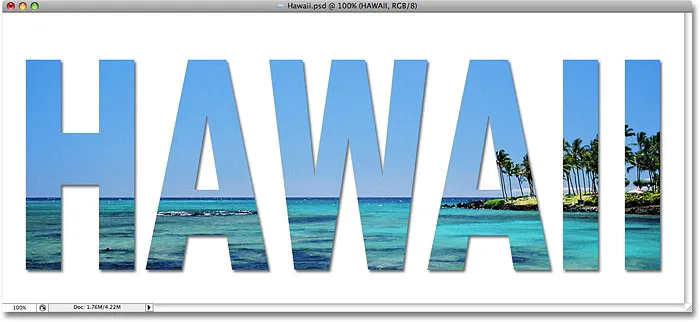
我希望实现与以下类似的效果,但不通过创建新图片来处理每次文本变化:
我希望实现与以下类似的效果,但不通过创建新图片来处理每次文本变化:


这不是使用CSS,而是使用画布元素。
以下示例将通过文本剪辑图像,并向其添加阴影。
执行此操作的结果如下所示:

/// set some text settings
ctx.textBaseline = 'top'; /// defaults to baseline, using top makes life simpler
ctx.font = '150px impact'; /// set the font and size we want to use
ctx.textAlign = 'center'; /// center for example
/// next draw the text
ctx.fillText(txt, demo.width * 0.5, 10);
/// change composite mode to fill text
ctx.globalCompositeOperation = 'source-in';
/// draw the image you want on top; will be clipped by text
ctx.drawImage(img, 0, 0);
/// reset composite mode to normal
ctx.globalCompositeOperation = 'source-over';
/// create a shadow by setting shadow...
ctx.save();
ctx.shadowColor = 'rgba(0,0,0,0.5)';
ctx.shadowBlur = 7;
ctx.shadowOffsetX = 3;
ctx.shadowOffsetY = 3;
/// ... and drawing it self back
ctx.drawImage(demo, 0, 0);
ctx.restore();
save放在开头,将restore放在结尾,以保留在函数外设置的其他设置。height)中犯的一个打字错误,导致画布默认高度为150像素(从而裁剪文本)。现已更正。此外,Chrome处理文本与Firefox有些不同,因此大小和位置可能略有不同 - 这就是在Chrome中可见的原因。感谢您的反馈。 - user1693593
h1, p { margin: 0; }
#container {
padding: 20px 20px 100px;
margin: 50px;
position: relative;
}
#container h1 {
/* has same bg as #container */
background: url(http://media.royalcaribbean.com/content/shared_assets/images/destinations/regions/hero/hawaii_01.jpg);
font-size: 12em;
font-family: impact;
left: 0;
line-height: 100%;
padding-top: 25px; /* padding + border of div */
position: absolute; /* position at top left of #containter to sync bg */
text-align: center;
top: 0;
width: 100%;
text-fill-color: transparent;
background-clip: text;
text-fill-color: transparent;
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-moz-text-fill-color: transparent;
-moz-background-clip: text;
}
结合了Ken - Abdias Software和mplungjan的解决方案,我决定制作一个相对跨浏览器的CSS解决方案,允许从数组中更改文本。
重要的CSS(用于剪辑)
h1 {
background: white;
-moz-background-clip: padding;
-webkit-background-clip: padding;
background-clip: padding-box;
width: 100%;
max-width: 960px;
margin: 5% auto;
}
.backgroundclip h1 span {
background: url(http://i.imgur.com/TzKl9Kml.jpg) center center no-repeat;
text-align: center;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-background-clip: text;
-moz-text-fill-color: transparent;
}
Important jQuery for looping
var terms = ["This", "is", "Hawaii"];
function rotateTerm() {
var ct = $("h1 > span").data("term") || 0;
$("h1 > span").data("term", ct == terms.length -1 ? 0 : ct + 1).text(terms[ct])
.fadeIn().delay(600).fadeOut(600, rotateTerm);
}
$(rotateTerm);
参考原作者在 Fiddle 中。改编自这些作者。
如果文本不改变,只需制作一个带有白色背景和透明文本的图像,然后使用css将该图像覆盖在您的背景上,无需使用jquery。