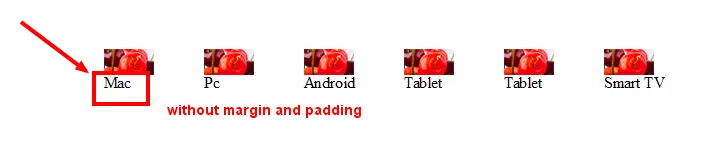
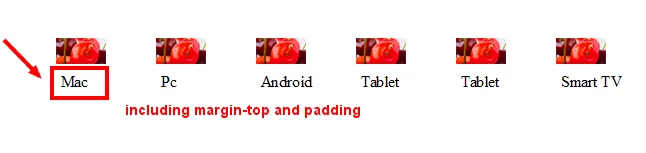
我希望在每个图标下而不是右侧放置文本(如现在所示)。
以下是fiddle链接:http://jsfiddle.net/ZLkwt/
以下是fiddle链接:http://jsfiddle.net/ZLkwt/
#middle {
margin: 0 auto;
width: 1050px;
height: 175px;
margin-top: 89px;
}
#icons {
width: 502px;
height: 68px;
font-size: 11px;
}
.icon_middle {
float: right;
text-align: bottom-center;
width: 100px;
height: 85px;
}<div id="middle">
<div class="icon_middle"><img src="images/smart_tv.jpg" align="middle">Smart TV</div>
<div class="icon_middle"><img src="images/tablet.jpg" align="middle">Tablet</div>
<div class="icon_middle"><img src="images/iphone.jpg" align="middle"></div>
<div class="icon_middle"><img src="images/android.jpg" align="middle">Android</div>
<div class="icon_middle"><img src="images/pc.jpg" align="middle">Pc</div>
<div class="icon_middle"><img src="images/mac.jpg" align="middle">Mac</div>
<div id="middle_txt">
<h1>dfgdfgdfgd</h1><div id="middle_border"></div><h2> dfgdfgdfgdg </h2>
</div><!--close_middle_txt-->
</div><!--middle-->