.article{
width:100px;
height:100px;
background:#333;
float:left;
margin:5px;
}
那种样式会使得 .article 网格化/平铺。当高度固定时,它能够正常工作。但是如果我想将高度设置为自动(根据其中的数据自动拉伸),网格会看起来很糟糕。

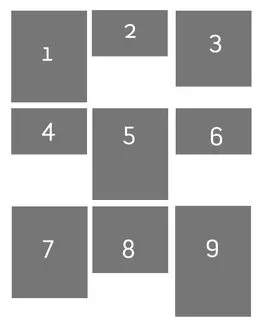
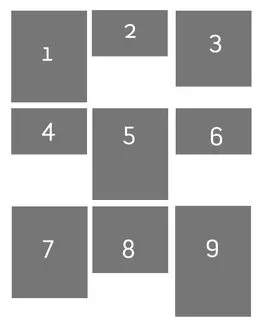
而我想让这个视图像这样:

.article{
width:100px;
height:100px;
background:#333;
float:left;
margin:5px;
}
那种样式会使得 .article 网格化/平铺。当高度固定时,它能够正常工作。但是如果我想将高度设置为自动(根据其中的数据自动拉伸),网格会看起来很糟糕。

而我想让这个视图像这样:

column。但目前基于 jQuery 的插件是最佳选择,因为 CSS3 column 存在兼容性问题。你可以使用弹性盒子布局。
Place your elements in a multiline column flex container
#flex-container {
display: flex;
flex-flow: column wrap;
}
Reorder the elements, so that the DOM order is respected horizontally instead of vertically. For example, if you want 3 columns,
#flex-container > :nth-child(3n + 1) { order: 1; } /* 1st column */
#flex-container > :nth-child(3n + 2) { order: 2; } /* 2nd column */
#flex-container > :nth-child(3n + 3) { order: 3; } /* 3rd column */
Force a column break before the first item of each column:
#flex-container > :nth-child(-n + 3) {
page-break-before: always; /* CSS 2.1 syntax */
break-before: always; /* New syntax */
}
Sadly, not all browsers support line breaks in flexbox yet. It works on Firefox, though.
#flex-container {
display: flex;
flex-flow: column wrap;
}
#flex-container > :nth-child(3n + 1) { order: 1; } /* 1st column */
#flex-container > :nth-child(3n + 2) { order: 2; } /* 2nd column */
#flex-container > :nth-child(3n + 3) { order: 3; } /* 3rd column */
#flex-container > :nth-child(-n + 3) {
page-break-before: always; /* CSS 2.1 syntax */
break-before: always; /* New syntax */
}
/* The following is optional */
#flex-container > div {
background: #666;
color: #fff;
margin: 3px;
display: flex;
justify-content: center;
align-items: center;
font-size: 36px;
}
#flex-container > :nth-child(1) { height: 100px; }
#flex-container > :nth-child(2) { height: 50px; }
#flex-container > :nth-child(3) { height: 75px; }
#flex-container > :nth-child(4) { height: 50px; }
#flex-container > :nth-child(5) { height: 100px; }
#flex-container > :nth-child(6) { height: 50px; }
#flex-container > :nth-child(7) { height: 100px; }
#flex-container > :nth-child(8) { height: 75px; }
#flex-container > :nth-child(9) { height: 125px; }<div id="flex-container">
<div>1</div><div>2</div><div>3</div>
<div>4</div><div>5</div><div>6</div>
<div>7</div><div>8</div><div>9</div>
</div>创建瀑布流布局,使用CSS中的column-count和column-gap即可。但我还使用了媒体查询使其响应式。
在开始实现之前,请注意最好添加jQuery Masonry库回退以使您的代码适用于旧浏览器,特别是IE8:
<!--[if lte IE 9]>
<script src="/path/to/js/masonry.pkgd.min.js"></script>
<![endif]-->
我们开始:
.masonry-brick {
color: #FFF;
background-color: #FF00D8;
display: inline-block;
padding: 5px;
width: 100%;
margin: 2px 0; /* for separating masonry-bricks vertically*/
}
@media only screen and (min-width: 480px) {
.masonry-container {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
}
@media only screen and (min-width: 768px) {
.masonry-container {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count: 4;
}
}
@media only screen and (min-width: 960px) {
.masonry-container {
-moz-column-count: 5;
-webkit-column-count: 5;
column-count: 5;
}
}<div class="masonry-container">
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
<div class="masonry-brick">Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 Masonry pure CSS3 </div>
</div> .content-box {
border: 10px solid #000000;
column-count: 3;
}
更多信息请查看:https://developer.mozilla.org/en/docs/Web/CSS/column-count
这是关于CSS中的列数属性的详细信息。ul {
display: grid;
grid-template-columns: 150px 150px 150px;
...
}
2) 确保高度较大的项目跨越 2 行
li:nth-child(1),
li:nth-child(3),
li:nth-child(5),
li:nth-child(8),
li:nth-child(9),
li:nth-child(10),
li:nth-child(12)
{
grid-row: span 2;
}
body {
margin: 0;
}
ul {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-gap: 1rem;
justify-content: center;
align-items: center;
/* boring properties: */
list-style: none;
width: 90vw;
height: 85vh;
margin: 4vh auto;
border: 5px solid green;
padding: 1rem;
overflow: auto;
counter-reset: item;
}
li {
position: relative;
}
li:after {
content: counter(item);
counter-increment: item;
position: absolute;
padding: 0.3rem;
background: salmon;
color: white;
left:0;
top:0;
}
img {
outline: 5px solid salmon;
}
li:nth-child(1),
li:nth-child(3),
li:nth-child(5),
li:nth-child(8),
li:nth-child(9),
li:nth-child(10),
li:nth-child(12)
{
grid-row: span 2;
}<ul>
<li><img src="http://lorempixel.com/150/150/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/50/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/140/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/80/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/220/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/120/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/70/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/200/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/230/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/240/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/130/animals" alt="" /></li>
<li><img src="http://lorempixel.com/150/160/animals" alt="" /></li>
</ul>display: grid。例如:.myGrid{
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-auto-rows: auto;
grid-gap: 10px;
justify-items: center;
}
如需更多详细信息,请访问以下链接:https://css-tricks.com/snippets/css/complete-guide-grid/
.grid-layout {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
grid-auto-flow: dense;
padding: 10px;
}
.grid-layout .item {
padding: 15px;
color: #fff;
background-color: #444;
}
.span-2 {
grid-column-end: span 2;
grid-row-end: span 2;
}
.span-3 {
grid-column-end: span 3;
grid-row-end: span 4;
}<div class="grid-layout">
<div class="item">content</div>
<div class="item">content</div>
<div class="item span-3">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item span-2">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item span-3">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item span-2">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
<div class="item">content</div>
</div>基于 Balazs Sziklai 的 这个 CodePen
如果你想要更进一步的砖石布局,可以使用isotopehttp://isotope.metafizzy.co/,它是砖石布局的高级版本(由同一作者开发),它不是纯CSS,它使用了Javascript的帮助,但它非常受欢迎,所以你会找到很多文档。
如果你觉得它非常复杂,那么有许多高级插件已经基于isotope进行了开发,例如Media Boxes http://codecanyon.net/item/media-boxes-responsive-jquery-grid/5683020