我对css grid还不熟悉,正在使用它来构建一个仪表板。
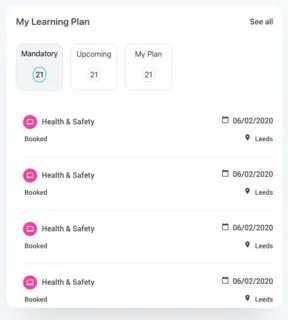
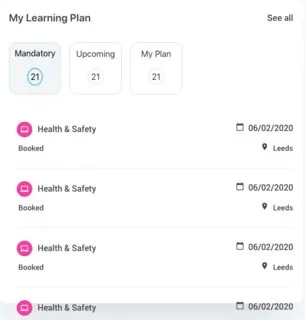
当我填充一个网格元素时,如果视口高度改变,内容就会溢出其容器。我是在把工作带回家后才注意到这一点的。我的Mac屏幕宽度较宽,但比我的工作屏幕短。
这是我的代码:
.grid-wrapper {
height: calc(100vh - 75px);
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: 0.25fr 1fr 1fr 1fr 1fr 1fr;
grid-template-areas: "breadcrumb breadcrumb breadcrumb breadcrumb breadcrumb breadcrumb breadcrumb breadcrumb breadcrumb" "welcome welcome welcome library library library library library library" "learningplan learningplan learningplan library library library library library library" "learningplan learningplan learningplan library library library library library library" "learningplan learningplan learningplan news news news alerts alerts alerts" "learningplan learningplan learningplan news news news alerts alerts alerts";
color: #444;
}
.dashboard-learning-plan-widget {
background-color: #fff;
margin: 10px;
padding: 20px;
border-radius: 20px;
box-shadow: 0 6px 7.6px -36px rgba(0, 0, 0, 0.08), 0 48px 61px -36px rgba(0, 0, 0, 0.16);
}<div class="c dashboard-learning-plan-widget">
<div>
<div fxLayout="row" fxLayoutAlign="space-between center">
<h4 class="is-size-5 has-text-weight-semibold">My Learning Plan</h4>
<p class="is-size-6 has-text-weight-semibold">See all</p>
</div>
<div fxLayout="row" class="mtlg mbmd">
<div fxLayout="column" [ngClass]="{'learning-plan-dashboard-buttons--active': activeTabActive }" class="button mrmd mbmd learning-plan-dashboard-buttons" (click)="selectActive()">
<p>Mandatory</p>
<div class="learning-plan-widget-numberCircle mbmd mtmd">21</div>
</div>
<div fxLayout="column" [ngClass]="{'learning-plan-dashboard-buttons--active': completedTabActive }" class="button mrmd mbmd learning-plan-dashboard-buttons" (click)="selectCompleted()">
<p>Upcoming</p>
<div class="learning-plan-widget-numberCircle mbmd mtmd">21</div>
</div>
<div fxLayout="column" [ngClass]="{'learning-plan-dashboard-buttons--active': mandatoryTabActive }" class="button mrmd mbmd learning-plan-dashboard-buttons" (click)="selectMandatory()">
<p>My Plan</p>
<div class="learning-plan-widget-numberCircle mbmd mtmd">21</div>
</div>
</div>
<mat-tab-group animationDuration="1000ms" [selectedIndex]="selectedIndex">
<mat-tab label="Mandatory">
<div fxLayout="column">
<div fxLayout="row">
<mat-icon class="material-icons-outlined dashboard-learning-item-icon dashboard-learning-item-icon--mandatory">
laptop_mac
</mat-icon>
<h3 class="is-size-6 has-text-weight-medium mtxxs">Health & Safety</h3>
<div fxFlex></div>
<mat-icon class="is-size-6 mtxxs">calendar_today</mat-icon>
<div class="is-size-6 has-text-weight-medium">06/02/2020</div>
</div>
<div fxLayout="row">
<div class="is-size-6half has-text-weight-medium mlsm">Booked</div>
<div fxFlex></div>
<mat-icon class="is-size-6">place</mat-icon>
<div class="is-size-6half has-text-weight-medium">Leeds</div>
</div>
</div>
<hr>
<div fxLayout="column">
<div fxLayout="row">
<mat-icon class="material-icons-outlined dashboard-learning-item-icon dashboard-learning-item-icon--mandatory">
laptop_mac
</mat-icon>
<h3 class="is-size-6 has-text-weight-medium mtxxs">Health & Safety</h3>
<div fxFlex></div>
<mat-icon class="is-size-6 mtxxs">calendar_today</mat-icon>
<div class="is-size-6 has-text-weight-medium">06/02/2020</div>
</div>
<div fxLayout="row">
<div class="is-size-6half has-text-weight-medium mlsm">Booked</div>
<div fxFlex></div>
<mat-icon class="is-size-6">place</mat-icon>
<div class="is-size-6half has-text-weight-medium">Leeds</div>
</div>
</div>
<hr>
<div fxLayout="column">
<div fxLayout="row">
<mat-icon class="material-icons-outlined dashboard-learning-item-icon dashboard-learning-item-icon--mandatory">
laptop_mac
</mat-icon>
<h3 class="is-size-6 has-text-weight-medium mtxxs">Health & Safety</h3>
<div fxFlex></div>
<mat-icon class="is-size-6 mtxxs">calendar_today</mat-icon>
<div class="is-size-6 has-text-weight-medium">06/02/2020</div>
</div>
<div fxLayout="row">
<div class="is-size-6half has-text-weight-medium mlsm">Booked</div>
<div fxFlex></div>
<mat-icon class="is-size-6">place</mat-icon>
<div class="is-size-6half has-text-weight-medium">Leeds</div>
</div>
</div>
<hr>
<div fxLayout="column">
<div fxLayout="row">
<mat-icon class="material-icons-outlined dashboard-learning-item-icon dashboard-learning-item-icon--mandatory">
laptop_mac
</mat-icon>
<h3 class="is-size-6 has-text-weight-medium mtxxs">Health & Safety</h3>
<div fxFlex></div>
<mat-icon class="is-size-6 mtxxs">calendar_today</mat-icon>
<div class="is-size-6 has-text-weight-medium">06/02/2020</div>
</div>
<div fxLayout="row">
<div class="is-size-6half has-text-weight-medium mlsm">Booked</div>
<div fxFlex></div>
<mat-icon class="is-size-6">place</mat-icon>
<div class="is-size-6half has-text-weight-medium">Leeds</div>
</div>
</div>
</mat-tab> (+ the identical code on the other 2 mat-tabs)

.grid-wrapper在哪里? - Loi Nguyen Huynh