我有一个类似于以下的数据框:
>>>Hour Level value
0 7 H 1.435
1 7 M 3.124
2 7 L 5.578
3 8 H 0.435
4 8 M 2.124
5 8 L 4.578
我希望在Plotly中创建折线图,根据“level”列的不同值使用不同的线条样式。目前,我已经有了默认的线条样式的折线图。
import plotly.graph_objects as go
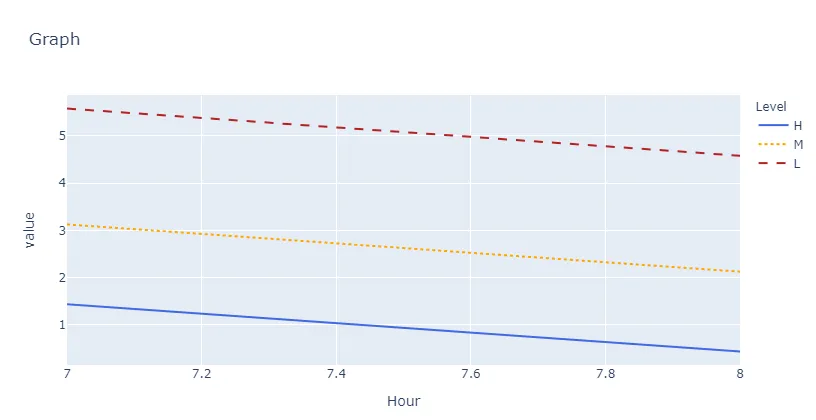
fig = px.line(group, x="Hour", y="value",color='level', title='Graph',category_orders={'level':['H','M','L']}
,color_discrete_map={'H':'royalblue','M':'orange','L':'firebrick'})
fig.show()
# Create and style traces
fig.add_trace(go.Scatter(x="Hour", y="value", name='H',
line=dict(dash='dash')))
fig.add_trace(go.Scatter(x="Hour", y="value", name = 'M',
line=dict(dash='dot')))
fig.show()
但我一直收到这个错误提示:
我的最终目标是控制图表中线条的线型,最好能在“px.line”部分内实现。ValueError: Invalid value of type 'builtins.str' received for the 'x' property of scatter Received value: 'Hour'
The 'x' property is an array that may be specified as a tuple, list, numpy array, or pandas Series