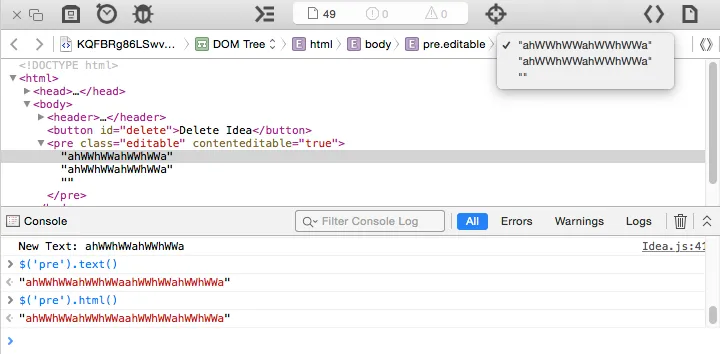
请看下面的截图并解释以下内容:

- 发生了什么?
- 如何通过编程来检测它?
- 如何通过编程来修复/消除它?
我认为发生的情况是在单个
元素中有多个文本节点...我记得很多年前在MDN上读到过这样的事情是可能的,但是直到现在我才遇到这种情况。
通过text()或html(),jQuery没有显示任何异常(如屏幕截图所示)...它只是将所有文本节点的内容合并成一个节点。
未显示的是,当我尝试在控制台中手动修复此问题时,执行以下操作:
$('pre').text($('pre').text())
与其用合并了3个文本节点内容的单一文本节点来替换所有文本节点,它仅用合并后的三个文本节点内容替换第一个文本节点的内容。
所有这些真的让我很困惑,我找不到任何相关文档,所以如果有人能回答我上面的问题,我会非常感激。
哦,因为我知道有人会问我是怎么做到这一点的,答案是我不太确定我做了什么。我认为这与我的Meteor项目中html和js之间的循环有关:
在我的html中,我有以下内容:
<pre class="editable" contentEditable="true">{{text}}</pre>
在我的JavaScript中,我有这个代码:
"input pre": function (event) {
var newText = $(event.target).text();
Ideas.update(this._id, {$set: {text: newText}});
}
所以 Meteor 自动检查我数据库中的文本更改,并将最新副本放入我的 pre 标签中。它还可以看到用户何时编辑 pre 标签并在数据库中编辑文本。有时执行此操作会得到上面所示的内容(其他时候可能会出现其他奇怪的行为)。
<pre>标签改变了这种行为,因此用户代理会通过注意换行符来模拟具有多行效果的效果。它添加了多个文本节点。jQuery 将文本连接成一个字符串的操作可能是 jQuery 的特性。 - Anthony Rutledge