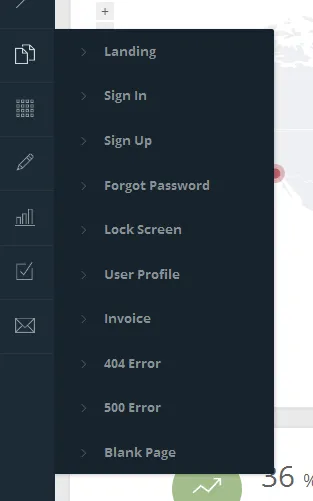
我正在尝试创建类似该网站的垂直菜单。我想要的是:当菜单折叠时,鼠标悬停在子菜单上会打开它们;当菜单展开时,子菜单会在链接下方打开。
这是我的JSFiddle,我已经实现了点击按钮打开菜单。子菜单也可以正常工作(最后一个),但是我不希望在菜单折叠时打开子菜单。 Angular
这是我的JSFiddle,我已经实现了点击按钮打开菜单。子菜单也可以正常工作(最后一个),但是我不希望在菜单折叠时打开子菜单。 Angular
var app = angular.module('myApp', []);
app.controller('mainCtrl', function ($scope) {
$scope.noneStyle = false;
$scope.bodyCon = false;
$scope.sasd = "asd";
//Toggle the styles
$scope.toggleStyle = function () {
//If they are true, they will become false
//and false will become true
$scope.bodyCon = !$scope.bodyCon;
$scope.noneStyle = !$scope.noneStyle;
}
});
更新
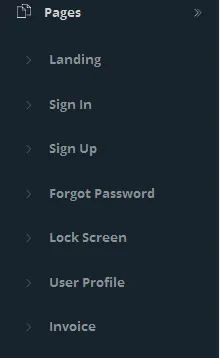
带子菜单的菜单:

鼠标悬停打开子菜单:

这就是我想要的! 提前谢谢!