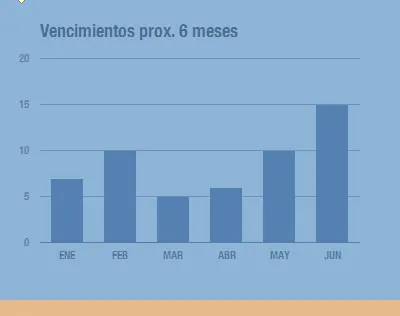
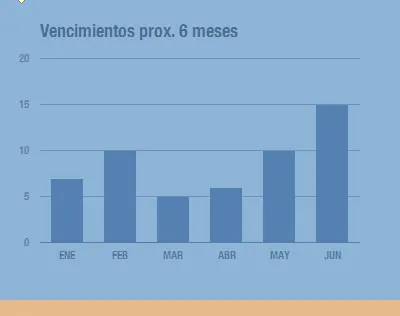
我被指派实现一些图表,老板要求我将图表的标题与图表分开,我试着将图表区域从顶部移动一点,但是标题也随着图表一起移动,就像这样:
 我尝试使用
我尝试使用
感谢您的提前帮助 :)

 我尝试使用
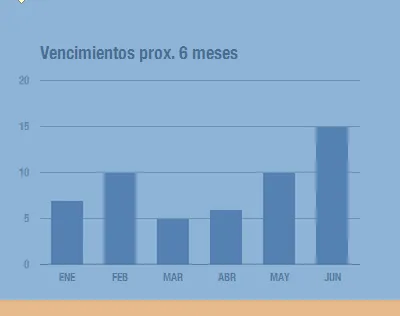
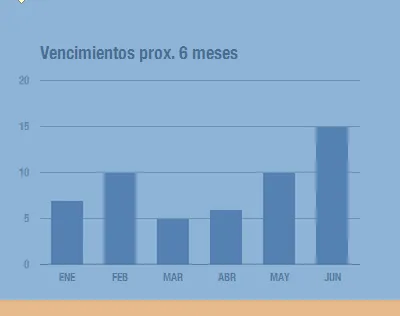
我尝试使用chartArea:{top:80},结果如截屏所示。我确定只移动标题的属性是另一个,但我还找不到它。顺便说一下,这是我的整个对象:var columnChartProps = {
fontName: 'HelveticaNeueBC',
legend: {position: 'none'},
titleTextStyle: {fontSize: 18},
hAxis: {color: '#121b2d'},
vAxis: {
gridlines: {color: '#666666'}
},
width: 400,
height: 300,
backgroundColor: '#CBCBCB',
chartArea:{top:80, width:"80%"}
}
// VENCIMIENTOS:
var vencData = google.visualization.arrayToDataTable([
['equis', 'Vencimientos'],
['ENE', 7],
['FEB', 10],
['MAR', 5],
['ABR', 6],
['MAY', 10],
['JUN', 15]
]);
var vencOptions = {
colors:['#24375e','#2c4370','#324a7c','#38538a','#3e5b96','#4363a3'],
title: 'Vencimientos prox. 6 meses',
hAxis: {title: 'Meses'}
};
var vencimientos = new google.visualization.ColumnChart(document.getElementById('vencimientos'));
vencimientos.draw(vencData, jQuery.extend({},vencOptions,columnChartProps));
感谢您的提前帮助 :)