我正在探索NVD3.js库。它让我感到惊讶的是,它能够快速生产各种图表。
但有时候似乎很难修改图表。在这种情况下,我想给我的图表添加一个标题。
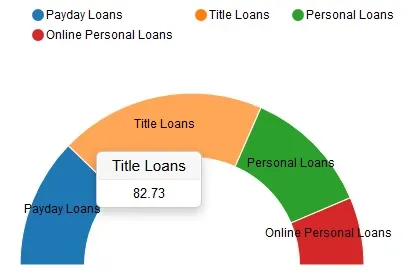
另外,我想在工具提示中添加额外的数据。因此,在悬停时,它也会包括我的数据注释。
数据样例:
var data = [
{
key: "Loans",
y: 52.24
note: "Expect greatest value"
}];
这是我正在使用的代码:
nv.addGraph(function() {
var width = 500,
height = 500;
var chart = nv.models.pieChart()
.x(function(d) { return d.key; })
.values(function(d) { return d; })
.color(d3.scale.category10().range())
.width(width)
.height(height)
.donut(true);
chart.pie
.startAngle(function(d) { return d.startAngle/2 -Math.PI/2; })
.endAngle(function(d) { return d.endAngle/2 -Math.PI/2 ;});
d3.select("#chart")
//.datum(historicalBarChart)
.datum([data])
.transition().duration(1200)
.attr('width', width)
.attr('height', height)
.call(chart);
return chart;
});

更新:提示框的原始代码位于src->models->pieChart.js中:
tooltip = function(key, y, e, graph) {
return '<h3>' + key + '</h3>' +
'<p> Confidence: ' + y + '%</p>'
}
我曾尝试使用自己的函数来覆盖此功能。但是,要么出现错误,要么没有任何变化。 标题更新: 我通常使用以下代码(或类似代码)来设置标题。
svg.append("text")
.attr("x", (width / 2))
.attr("y", 0 - (margin.top / 2))
.attr("text-anchor", "middle")
.style("font-size", "16px")
.style("text-decoration", "underline")
.text("Awesome Title");
但是,在NVD3中这是无效的。我不知道用什么函数来指定标题。
e.point.likes中的point部分是什么意思? - EnigmaRM