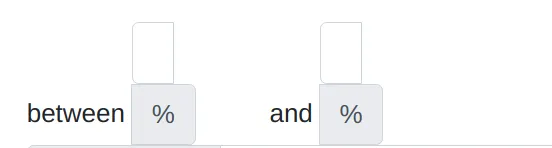
期望结果:"X%和Y%之间",以及输入组,都在同一行上。
这适用于常规表单字段,但不适用于输入组。
这适用于常规表单字段,但不适用于输入组。
between
<div class="input-group d-inline-block" style="width: 5em;">
<input type="text" class="form-control" >
<div class="input-group-append">
<span class="input-group-text">%</span>
</div>
</div>
and
<div class="input-group d-inline-block" style="width: 5em;">
<input type="text" class="form-control" >
<div class="input-group-append">
<span class="input-group-text">%</span>
</div>
</div>