我使用  这是我的代码:
这是我的代码:
这是材料库中的错误,还是我的代码出了问题?
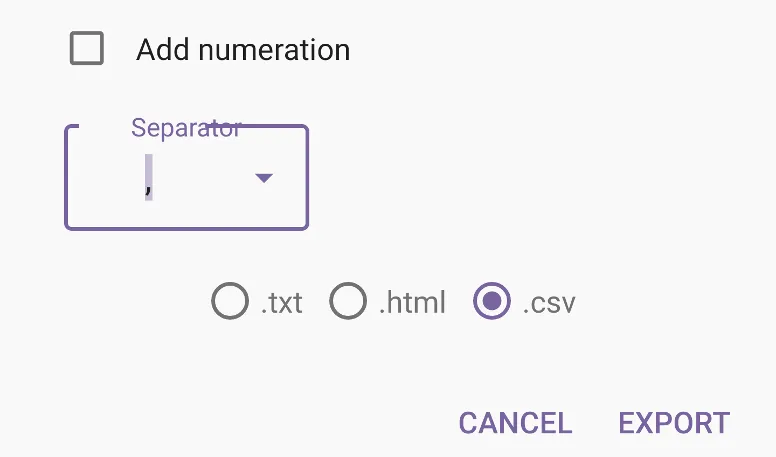
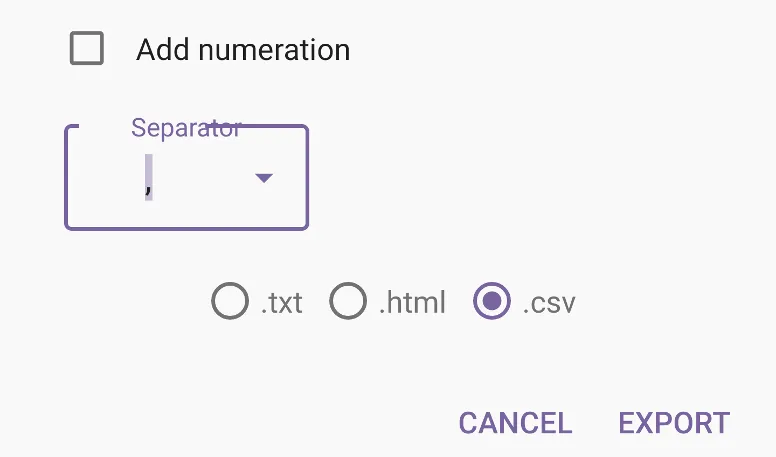
com.google.android.material:material:1.1.0 并尝试创建带提示的边框EditText。 我的问题是边框的描边重叠了提示文本:
 这是我的代码:
这是我的代码: <com.google.android.material.textfield.TextInputLayout
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:boxStrokeWidth="1dp"
app:hintEnabled="true">
<androidx.appcompat.widget.AppCompatAutoCompleteTextView
android:id="@+id/export_csv_sep_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="130dp"
android:layout_gravity="bottom"
android:digits=",;:.|/*-_"
android:fontFamily="sans-serif"
android:gravity="center"
android:imeOptions="actionDone|flagNoFullscreen|flagNoExtractUi"
android:inputType="text"
android:maxLength="1"
android:maxLines="1"
android:selectAllOnFocus="true"
android:singleLine="true"
android:text=","
android:hint="@string/separator"
android:textColor="?android:textColorPrimary"
android:textSize="@dimen/normal_font_size"
android:completionThreshold="1"/>
</com.google.android.material.textfield.TextInputLayout>
这是材料库中的错误,还是我的代码出了问题?