我正在使用Google表单(一个带有自动生成表单的Google文档电子表格,用户可以填写以提交其详细信息),并希望将表单的提交跟踪作为虚拟页面视图在Google Analytics中,以便我可以测量转化率。请问是否有人知道这是否可行?
使用Google Analytics跟踪Google表单提交
18
- andygeers
4
表单存放在哪里?在Google Docs页面上吗?在Iframe中吗?如果您只需复制表单HTML并将其放入页面中,然后放入表单跟踪代码,就可以完成此操作。 - Yahel
您现在可以简单地使用GFormAnalytics。 它将为您生成一个新链接,然后您可以使用自己的Google Analytics跟踪代码跟踪您的表单。 在此处查看:https://GFormAnalytics.com - Kevin Goedecke
@KevinGoedecke,您的GFormAnalytics表单返回404 Not Found nginx错误。 - mikulabc
哦,我的天啊,太感谢了。我修好了! - Kevin Goedecke
8个回答
14
虽然 Crayon Violent 提到了内置功能,但还有一个可行的选择:如果您能够将Google表单HTML托管在自己的页面上,则可以像处理其他表单一样来处理它(您可以从表单页面直接复制和粘贴表单HTML)。只要您不修改输入内容,并且保持表单操作与所呈现的一样,无论它从哪里托管,它都会成功地发布到表单中。(如果您希望,可以删除样式元素。)
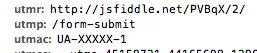
可以在这里看到示例:http://jsfiddle.net/PVBqX/2/
而且您可以在谷歌电子表格 这里 看到数据记录。
如果您使用 Firebug 或 Webkit inspector,您将看到虚拟页面视图被发送:
- Yahel
3
1可以这样做...就像你所描述的那样,“Google托管的Google文档”只是以iframe的形式出现,因此从技术上讲,没有任何阻止你获取源代码的东西。只要他们在幕后不改变任何东西。 - andygeers
我没有尝试过,但与其复制HTML,也许你可以在“发送表单”弹出窗口上使用EMBED按钮? - Marc
@Marc 那是一个不同域的 iframe;你无法在那里跟踪提交。 - Yahel
3
以下是关于在Google Analytics中使用图像印象来跟踪页面浏览量的替代解决方案,我一直在我的电子表格中使用它。
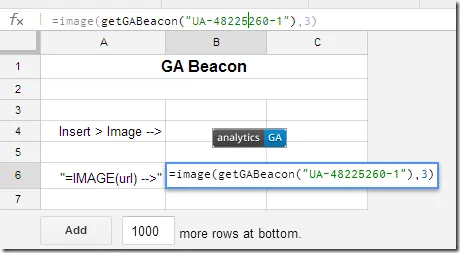
请查看以下链接,了解有关其工作原理的详细说明:Tracking-google-sheet-views-with-google-analytics 例如,使用小应用程序脚本将在图像URL中包含工作表密钥和语言环境(要将其包含在您自己的项目中,请打开您的电子表格,然后选择“工具”>“脚本编辑器”,并将代码粘贴到其中)。
请查看以下链接,了解有关其工作原理的详细说明:Tracking-google-sheet-views-with-google-analytics 例如,使用小应用程序脚本将在图像URL中包含工作表密钥和语言环境(要将其包含在您自己的项目中,请打开您的电子表格,然后选择“工具”>“脚本编辑器”,并将代码粘贴到其中)。
function getGABeacon(tid){
var id = SpreadsheetApp.getActiveSpreadsheet().getId();
var locale = SpreadsheetApp.getActiveSpreadsheet().getSpreadsheetLocale();
return 'https://ga-beacon.appspot.com/'+tid+'/sheets/'+id+'/'+locale;
}
然后在表格中,我们可以使用单元格公式,如=image(getGABeacon("UA-48225260-1"))

编辑
您还可以构建一个跟踪链接,并将其传递到目标页面上的信标,使用此功能。
var trackURL = SpreadsheetApp.getActiveSpreadsheet().getUrl();
- eQ19
1
1这个能用来跟踪表单的提交,还是仅仅表明表单被打开了? - andygeers
3
你可能只需要使用 URL 缩短工具,例如 https://goo.gl/ 或 https://bitly.com/,通过它们可以获得有关点击次数和一些分析信息,如位置、浏览器等。
- Pandurang Patil
1
一般来说,您可以通过设置一个包含表单的iFrame的新页面,然后在它之前添加Google Analytics跟踪代码来添加Google Analytics。
我发现了一个完全免费的服务,叫做GFormAnalytics,它恰好可以做到这一点。它会为您生成一个新链接,您可以分享该新链接,并使用您自己的Google Analytics跟踪代码跟踪您的表单。
请点击这里查看:https://GFormAnalytics.com
我发现了一个完全免费的服务,叫做GFormAnalytics,它恰好可以做到这一点。它会为您生成一个新链接,您可以分享该新链接,并使用您自己的Google Analytics跟踪代码跟踪您的表单。
请点击这里查看:https://GFormAnalytics.com
- Kevin Goedecke
0
以下是我使用Zapier(免费基本计划)所做的,无需编程:
如何使用Zapier在嵌入式Google表单完成时触发Google Analytics中的目标转化(与Google Tag Manager一起使用)
- saujosai
1
将触发器设置为在页面URL包含URL的唯一部分时触发,例如“/pages/contact”。- 这个URL应该是Google表单的URL吗? - LarAng
0
如果您编辑表单并选择“响应” 菜单; 然后选择输入跟踪 ID,将您的跟踪 ID 粘贴进去,您将获得页面视图,他将访问每个页面,包括具有“感谢!” 页面标题的确认页面。 即使将表单链接放在电子邮件中也可以使用此功能。 此功能非常好用,可以跟踪邮件打开、然后是表单的页面和提交操作,但我还没有想出如何传递用户 ID,以便两种类型的事件都有相同的用户 ID。
- higlider
1
1“输入跟踪 ID” 似乎不在响应菜单中,在2018年8月之后,这是一个在过去12个月中被移除的功能吗? - Adam
-1
不可能的。您必须能够添加代码到实际提供的文件中。
我能想到的唯一办法是,如果它允许您在表单提交后重定向到自己的页面,请将代码放在您自己网站上创建的页面上。
- CrayonViolent
-1
我认为通过 iframe 嵌入表单并通过分析跟踪是最好的方式。
有一些服务可以帮助你做到这一点。 我喜欢 https://www.trackyourform.com,因为它非常直观,我几乎不需要专业技术知识就能完成。此外,它还提供免费试用和相当低廉(小于 0.5 美元)的收费。
- Kraken
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 使用Google Analytics目标跟踪基于AJAX的表单
- 15 使用Google Analytics跟踪内容脚本
- 30 使用Google Analytics跟踪碎片
- 3 使用Google Tag Manager和Google Analytics跟踪提交的表单数值
- 5 使用Google Analytics iOS跟踪崩溃
- 3 使用Google Analytics跟踪混合应用程序
- 3 使用Google Analytics跟踪注册信息
- 5 使用Google Analytics跟踪AJAX请求
- 5 使用Google Analytics跟踪重定向页面
- 5 使用Google Analytics跟踪用户会话