我正在尝试了解新的ConstraintLayout内容,作为iOS开发者,一切似乎还好。
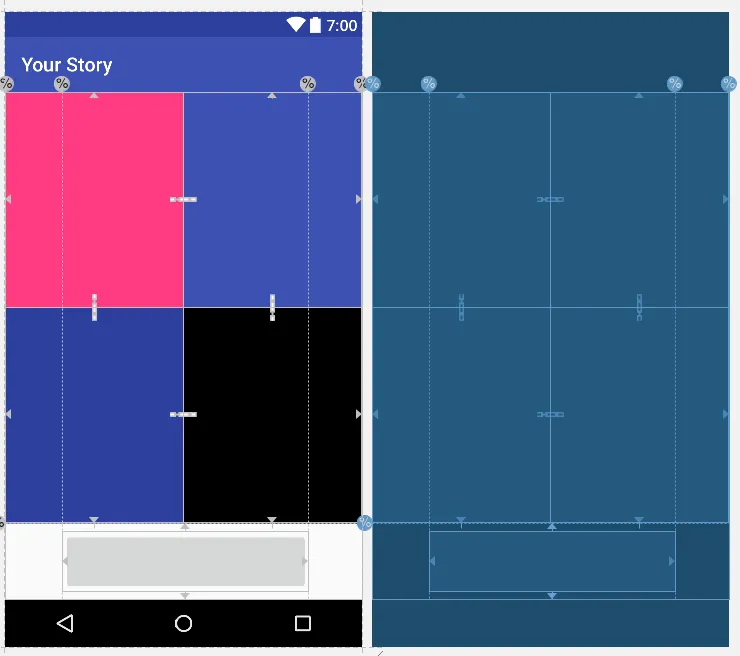
我想要做的是让4个正方形在垂直轴上稍微有些不同的大小(所以粉色60%,下面的蓝色40%,右边的蓝色40%,黑色60%)
通过阅读layout_constraintVertical_bias,这应该实现我的需求,但似乎没有任何变化。
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/left_guideline"
android:orientation="vertical"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="58dp"
app:layout_constraintGuide_percent="0.16111112" />
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/right_guideline"
app:layout_constraintGuide_percent="0.85"
android:orientation="vertical"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="306dp" />
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bottom_guideline"
app:layout_constraintGuide_percent="0.85"
android:orientation="horizontal"
tools:layout_editor_absoluteY="434dp"
tools:layout_editor_absoluteX="0dp" />
<ImageButton
android:id="@+id/yourStoryButton"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="@+id/left_guideline"
app:layout_constraintRight_toLeftOf="@+id/right_guideline"
app:layout_constraintTop_toTopOf="@+id/bottom_guideline"
app:layout_constraintVertical_bias="0.0" />
<ImageButton
style="?android:attr/borderlessButtonStyle"
android:padding="0dp"
android:id="@+id/leftTopButton"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/leftBottomButton"
app:layout_constraintLeft_toRightOf="@+id/left_main_guideline"
app:layout_constraintRight_toLeftOf="@+id/rightTopButton"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.6"
app:srcCompat="@color/colorAccent" />
<ImageButton
style="?android:attr/borderlessButtonStyle"
android:padding="0dp"
android:id="@+id/rightTopButton"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/rightBottomButton"
app:layout_constraintLeft_toRightOf="@+id/leftTopButton"
app:layout_constraintRight_toLeftOf="@+id/right_main_guideline"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.4"
app:srcCompat="@color/colorPrimary" />
<ImageButton
style="?android:attr/borderlessButtonStyle"
android:padding="0dp"
android:id="@+id/leftBottomButton"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/bottom_guideline"
app:layout_constraintTop_toBottomOf="@+id/leftTopButton"
app:layout_constraintLeft_toRightOf="@+id/left_main_guideline"
app:layout_constraintRight_toLeftOf="@+id/rightBottomButton"
app:layout_constraintVertical_bias="0.4"
app:srcCompat="@color/colorPrimaryDark" />
<ImageButton
android:id="@+id/rightBottomButton"
style="?android:attr/borderlessButtonStyle"
android:layout_width="0dp"
android:layout_height="0dp"
android:padding="0dp"
app:layout_constraintBottom_toTopOf="@+id/bottom_guideline"
app:layout_constraintLeft_toRightOf="@+id/leftBottomButton"
app:layout_constraintRight_toLeftOf="@+id/right_main_guideline"
app:layout_constraintTop_toBottomOf="@+id/rightTopButton"
app:layout_constraintVertical_bias="0.6"
app:srcCompat="@android:color/background_dark" />
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/left_main_guideline"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.0"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="0dp" />
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/right_main_guideline"
android:orientation="vertical"
app:layout_constraintGuide_percent="1.0"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="360dp" />
</android.support.constraint.ConstraintLayout>
我是否理解正确,app:layout_constraintVertical_bias 控制视图的增长百分比(就像 weight)?