我一直在研究许多Stack Overflow帖子,但是没有一篇能给我想要的解决方案。迄今为止,我已经能够使用AlamoFire获取图像并将其转换为圆形。然而,不幸的是,AlamoFire没有提供向UIImage添加边框的选项。我想知道是否有人有解决我的问题的方法。以下是使图像成为圆形的代码:
if let downloadedImage = UIImage(data: data!) {
let markerImage = downloadedImage
let markerImageSize = CGSize(width: 50, height: 50)
let markerImageFilter = AspectScaledToFillSizeCircleFilter(size: markerImageSize)
let finalMarkerImage = markerImageFilter.filter(markerImage)
marker.icon = finalMarkerImage
}
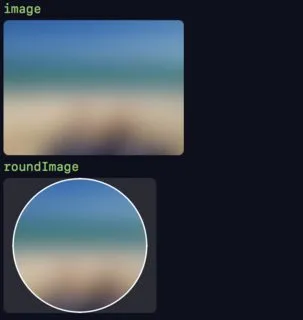
你可以看到我能够得到一个圆形的图像,但是没有边框。到目前为止,我已经尝试了许多在Stack Overflow上找到的解决方案来处理我的AlamoFire解决方案。以下是一些相关帖子:Making a UIImage to a circle form 和 Cut a UIImage into a circle Swift(iOS)。 这里是我目前拥有的:
 我想要的是这样的:
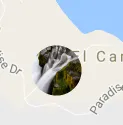
我想要的是这样的: 如果有任何帮助,将不胜感激。谢谢!
如果有任何帮助,将不胜感激。谢谢!