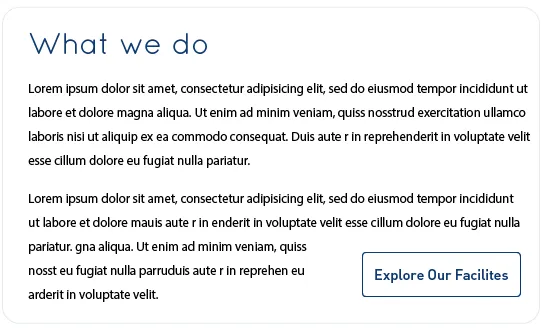
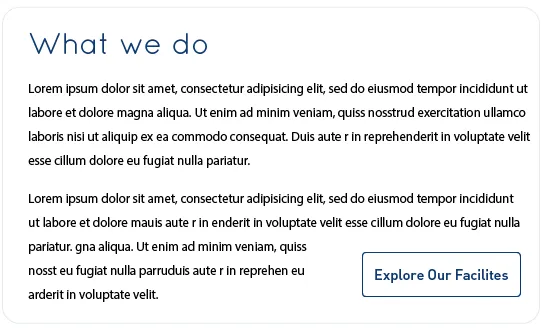
我遇到了最简单的问题之一...我不知道为什么我的段落文本无法溢出包含在wrapper底部右下角的按钮容器。
这里是JS Fiddle链接:http://jsfiddle.net/8q7cexL9/1/ 对应的代码:
HTML
感谢您的帮助,E。 e:因为似乎不太明显: 这就是我想要的。
这就是我想要的。
这里是JS Fiddle链接:http://jsfiddle.net/8q7cexL9/1/ 对应的代码:
HTML
<div class="what-wrapper">
<div class="what-box">
<h1>What we do</h1>
<p class="what-text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quiss nosstrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute r in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</p>
<p class="what-text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore mauis aute r in enderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. gna aliqua. Ut enim ad minim veniam, quiss nosst eu fugiat nulla parruduis aute r in reprehen eu arderit in voluptate velit.
</p>
<div class="button">Explore our facilities</div>
</div>
</div>
CSS
.what-box {
border: 1px solid #ededed;
padding: 3%;
width: 80%;
position: relative;
margin: 0 auto;
border-radius: 15px;
overflow: auto;
}
h1 {
font-size:30px;
color:red;
}
p.what-text {
font-size: 13px;
padding: 1% 0;
}
.button {
font-size: 20px;
color: #00396F;
border: 1px solid;
border-radius: 5px;
padding: 2%;
float: right;
}
感谢您的帮助,E。 e:因为似乎不太明显:
 这就是我想要的。
这就是我想要的。