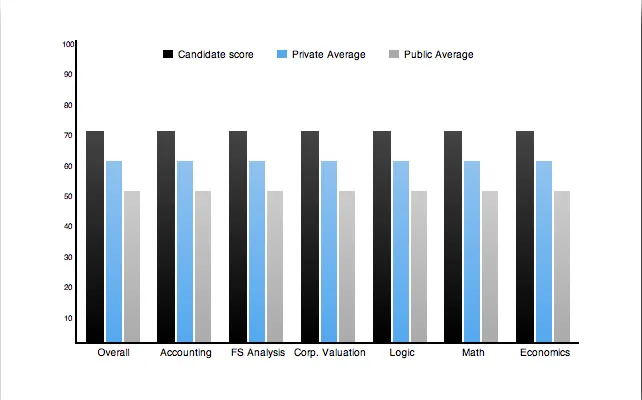
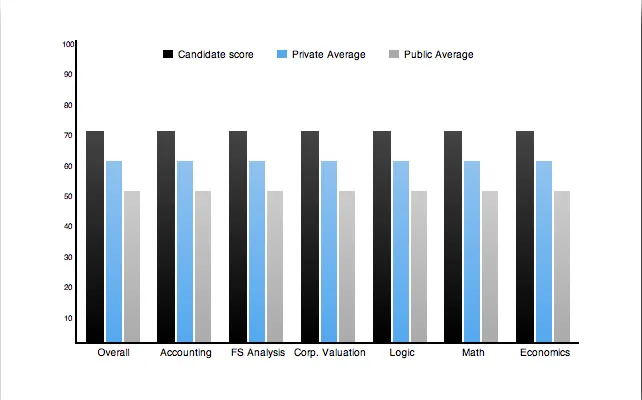
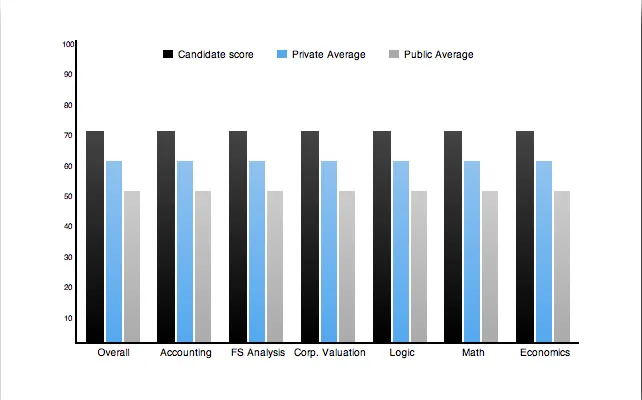
我在Chrome中制作了一个图表,看起来是这样的: 但在Firefox中它看起来是这样的:
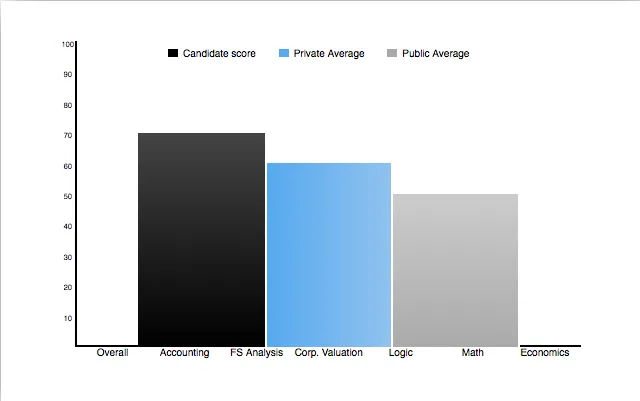
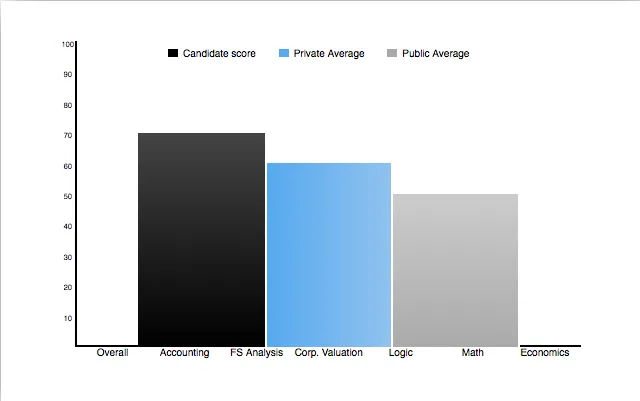
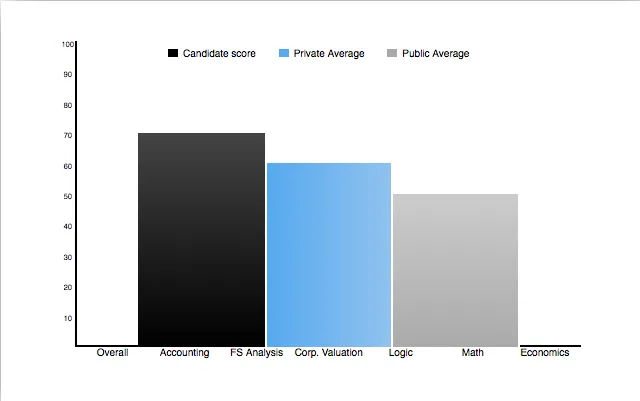
但在Firefox中它看起来是这样的: 我相信这种差异是因为两个浏览器中处理
我相信这种差异是因为两个浏览器中处理
 但在Firefox中它看起来是这样的:
但在Firefox中它看起来是这样的: 我相信这种差异是因为两个浏览器中处理
我相信这种差异是因为两个浏览器中处理display:table-cell方式不同造成的。但我不确定该如何解决。我上传了一个实时演示here,以便您查看代码。 但在Firefox中它看起来是这样的:
但在Firefox中它看起来是这样的: 我相信这种差异是因为两个浏览器中处理
我相信这种差异是因为两个浏览器中处理display:table-cell方式不同造成的。但我不确定该如何解决。我上传了一个实时演示here,以便您查看代码。.graph应用display: table-row.series上使用inline-block代替table-celldisplay:table-row;。使用小浮点数(如13.5%)作为宽度有什么危害,或者您建议根本不使用浮点数?我使用所有百分比是因为图表需要响应式设计。按照当前设置,它应该根据容器按比例缩放。这样做可以原谅吗,还是有更聪明的方法? - emersonthis
display:table; position: absolute无法工作;它只能选其一(对于浏览器来说应该是display:table)。 - FelipeAls