我打算将本地HTML文件加载到Xamarin Forms WebView中。
我已经将HTML文件添加到“assets/HTML”文件夹中,其构建操作设置为AndroidAsset。
我已经实现了基本的URL查找器接口:
public class BaseUrl_Android:IBaseUrl
{
public string Get()
{
return "file:///android_asset/";
}
}
我曾尝试通过在共享便携代码中使用以下内容来加载文件:
string baseUrl = DependencyService.Get<IBaseUrl>().Get();
string url = baseUrl + "HTML/local.html";
myWebView.Source = url;
我也尝试了自定义的WebViewRenderer,并使用了以下代码:
protected override void OnElementChanged(ElementChangedEventArgs<WebView> e)
{
base.OnElementChanged(e);
if (e.OldElement == null)
{
// lets get a reference to the native control
var webView = (global::Android.Webkit.WebView)Control;
// do whatever you want to the WebView here!
webView.LoadUrl(DependencyService.Get<IBaseUrl>().Get()+"HTML/local.html");
webView.SetWebViewClient(new MyWebViewClient());
}
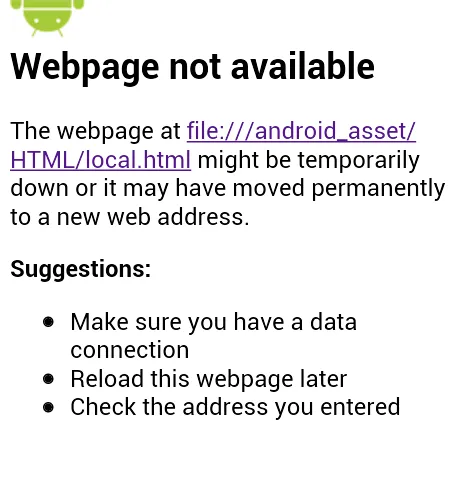
使用这两种解决方案都会出现错误:

还有什么其他尝试的方法吗?