我正在使用这个简单的输入脚本,定义了基于记录的节点,并将其提供给 dot 以创建一个 SVG(实际上 SVG 部分并不重要):
graph mygraph{
node [shape=record, fontsize=10, fontname=Arial];
rankdir=TB;
ranksep=0.5;
rank=max;
splines=true;
overlap=false;
mindist=0.2;
"d1" [style=solid, label="{\N|{<0> 0|<1> 1}}"];
"d2" [style=solid, label="{\N|{<0> 0|<1> 1|<2> 2|<3> 3}}"];
"d1":0 -- "d2":0[color=blue, penwidth=3, tooltip="d1:0 -- d2:0", URL="#"];
}
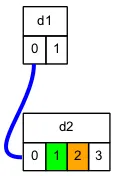
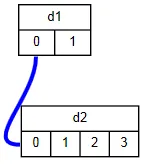
这将生成一个图形,其中
d1的端口0和d2的端口0由蓝色样条线连接:

很好。
现在我需要对端口进行着色。例如:d2的端口1应为绿色,d2的端口2应为橙色。或者其他颜色。
我该如何实现?
编辑1:节点周围的实线框架很重要。对于某些节点,我需要它是实线,对于其他节点,我需要它是虚线。