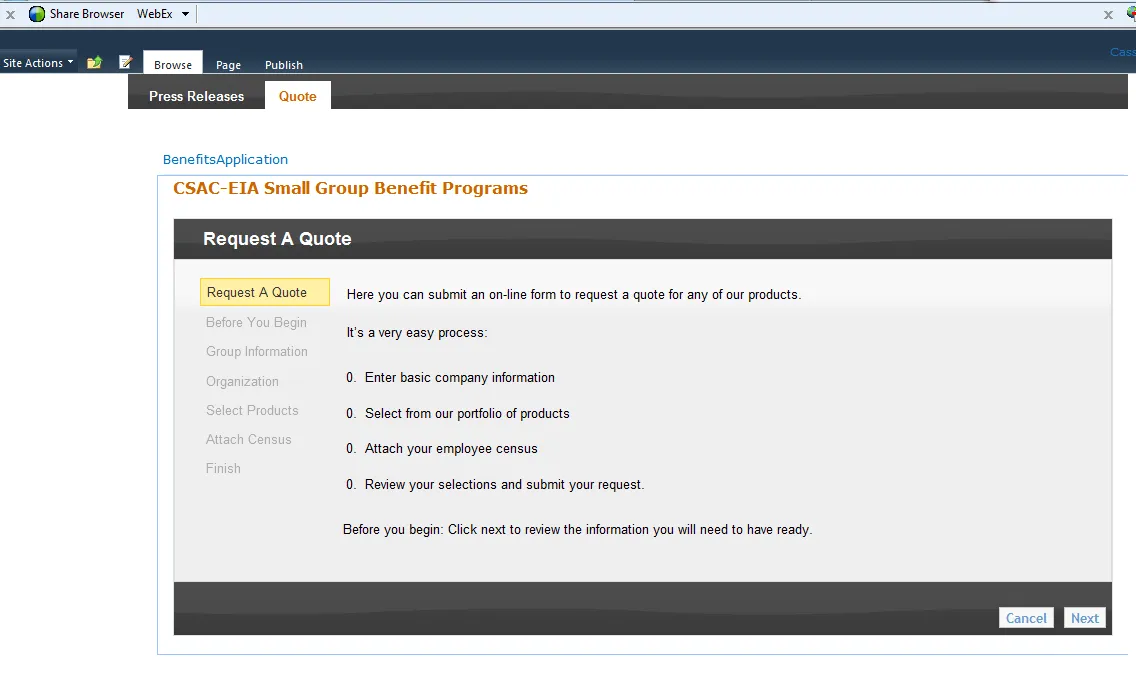
我有一个 <ol>(有序列表),在火狐、Safari和Chrome浏览器中渲染正常。 然而,在IE9中,所有的数字都显示为0。这不是间距/填充问题,因为我能看到这些零。
我的HTML代码如下:
<ol>
<li>Enter basic company information</li>
<li>Select from our portfolio of products</li>
<li>Attach your employee census</li>
<li>Review your selections and submit your request.</li>
</ol>
有人遇到这个问题并希望得到解决方案吗?