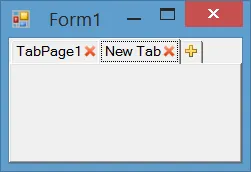
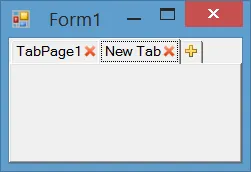
作为一个选项,您可以添加一个额外的选项卡,其中显示一个添加图标

,并在用户单击该选项卡时检查,然后在其前插入一个新的
TabPage。
此外,您可以通过使用 TabControl 的 Selecting 事件来防止选择该额外选项卡。这样,最后一个选项卡仅像IE和Chrome一样作为添加按钮。

实现细节
我们将使用自绘制选项卡来显示每个选项卡上的关闭图标和最后一个选项卡上的添加图标。我们使用 DrawItem 来绘制关闭和添加图标,MouseDown 处理关闭和添加按钮的点击,Selecting 防止选择最后一个选项卡,HandleCreated 调整选项卡宽度。您可以在下面看到所有实现设置和代码。
初始化
设置填充和 DrawMode 并为 DrawItem、MouseDown、Selecting 和 HandleCreated 事件分配事件处理程序。
this.tabControl1.Padding = new Point(12, 4);
this.tabControl1.DrawMode = TabDrawMode.OwnerDrawFixed;
this.tabControl1.DrawItem += tabControl1_DrawItem;
this.tabControl1.MouseDown += tabControl1_MouseDown;
this.tabControl1.Selecting += tabControl1_Selecting;
this.tabControl1.HandleCreated += tabControl1_HandleCreated;
处理关闭按钮和添加按钮的点击事件。
您可以处理MouseDown或MouseClick事件,并检查最后一个选项卡矩形是否包含鼠标单击点,然后在最后一个选项卡之前插入选项卡。否则,请检查哪个关闭按钮包含单击位置,然后关闭其关闭按钮被单击的选项卡。
private void tabControl1_MouseDown(object sender, MouseEventArgs e)
{
var lastIndex = this.tabControl1.TabCount - 1;
if (this.tabControl1.GetTabRect(lastIndex).Contains(e.Location))
{
this.tabControl1.TabPages.Insert(lastIndex, "New Tab");
this.tabControl1.SelectedIndex = lastIndex;
}
else
{
for (var i = 0; i < this.tabControl1.TabPages.Count; i++)
{
var tabRect = this.tabControl1.GetTabRect(i);
tabRect.Inflate(-2, -2);
var closeImage = Properties.Resources.DeleteButton_Image;
var imageRect = new Rectangle(
(tabRect.Right - closeImage.Width),
tabRect.Top + (tabRect.Height - closeImage.Height) / 2,
closeImage.Width,
closeImage.Height);
if (imageRect.Contains(e.Location))
{
this.tabControl1.TabPages.RemoveAt(i);
break;
}
}
}
}
防止选择最后一个选项卡
为了防止选择最后一个选项卡,您可以处理控件的Selecting事件,并检查所选的选项卡是否是最后一个选项卡,如果是,则取消该事件:
private void tabControl1_Selecting(object sender, TabControlCancelEventArgs e)
{
if (e.TabPageIndex == this.tabControl1.TabCount - 1)
e.Cancel = true;
}
绘制关闭按钮和添加按钮
要绘制关闭按钮和添加按钮,您可以处理 DrawItem 事件。我使用了这些图标来表示添加  和关闭
和关闭  按钮。
按钮。
private void tabControl1_DrawItem(object sender, DrawItemEventArgs e)
{
var tabPage = this.tabControl1.TabPages[e.Index];
var tabRect = this.tabControl1.GetTabRect(e.Index);
tabRect.Inflate(-2, -2);
if (e.Index == this.tabControl1.TabCount - 1)
{
var addImage = Properties.Resources.AddButton_Image;
e.Graphics.DrawImage(addImage,
tabRect.Left + (tabRect.Width - addImage.Width) / 2,
tabRect.Top + (tabRect.Height - addImage.Height) / 2);
}
else
{
var closeImage = Properties.Resources.DeleteButton_Image;
e.Graphics.DrawImage(closeImage,
(tabRect.Right - closeImage.Width),
tabRect.Top + (tabRect.Height - closeImage.Height) / 2);
TextRenderer.DrawText(e.Graphics, tabPage.Text, tabPage.Font,
tabRect, tabPage.ForeColor, TextFormatFlags.Left);
}
}
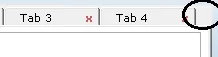
调整选项卡宽度
要调整选项卡的宽度并让最后一个选项卡具有较小的宽度,您可以处理
HandleCreated事件,并向控件发送
TCM_SETMINTABWIDTH以指定允许的最小选项卡宽度大小。
[DllImport("user32.dll")]
private static extern IntPtr SendMessage(IntPtr hWnd, int msg, IntPtr wp, IntPtr lp);
private const int TCM_SETMINTABWIDTH = 0x1300 + 49;
private void tabControl1_HandleCreated(object sender, EventArgs e)
{
SendMessage(this.tabControl1.Handle, TCM_SETMINTABWIDTH, IntPtr.Zero, (IntPtr)16);
}
下载
您可以在此处下载代码或克隆存储库:

 ,并在用户单击该选项卡时检查,然后在其前插入一个新的
,并在用户单击该选项卡时检查,然后在其前插入一个新的 
 按钮。
按钮。