如果你需要一个基本的“hello world”字体,比如:
<html>
<head>
<title></title>
<style type="text/css">
@font-face {
font-family: font1;
src: url('http://www.w3schools.com/cssref/Sansation_Light.ttf')
,url('http://www.w3schools.com/cssref/Sansation_Light.ttf');
}
.myfont{
font-family: font1;
font-size: 500%;
color: red;
}
</style>
</head>
<body>
<span class="myfont">aA</span>
</body>
</html>
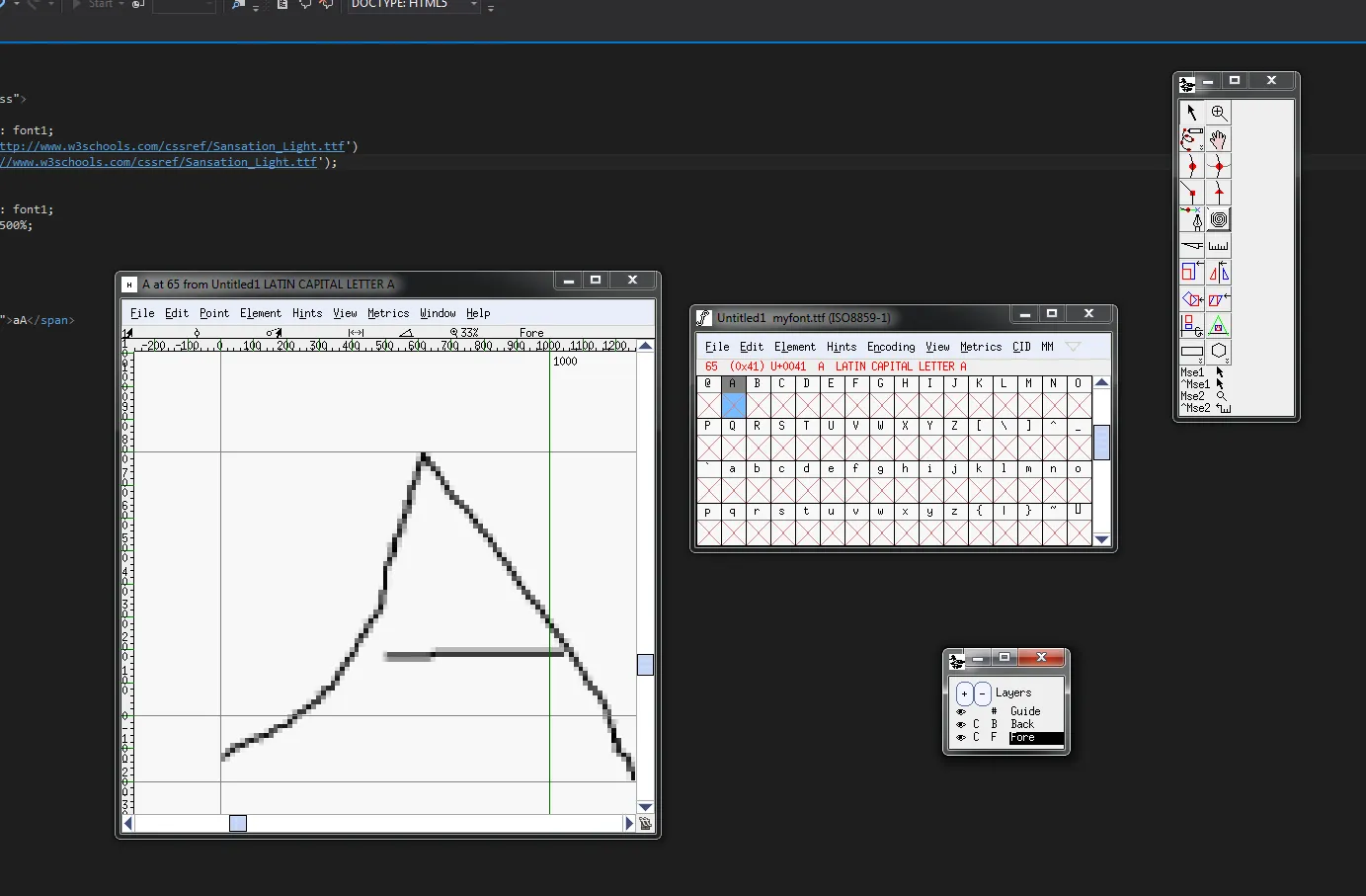
如果你正在使用 Font Forge,你需要像下面这样操作:

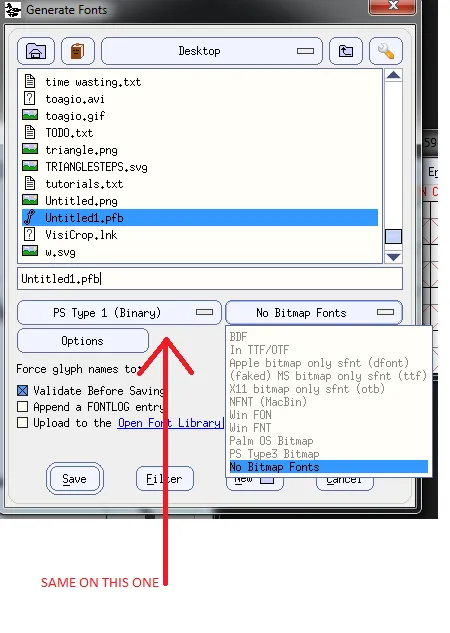
当你尝试“生成字体”时,它会弹出一个对话框,所有选项都是灰色的。

我想导出一个 .ttf 文件,但是 Font Forge 不允许这样做。这个软件在测试之前需要支付 $80 的费用,而很多类似的软件可能是病毒。