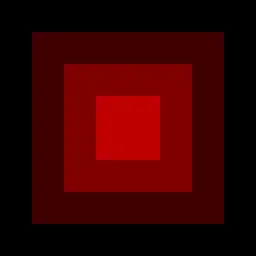
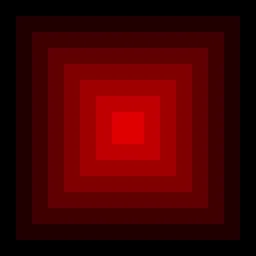
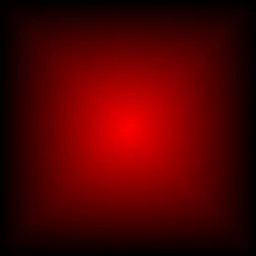
我创建了一个由4个三角形组成的三角形列表,其中中心点有不同的颜色。然后我想将这些三角形组合起来,得到一个漂亮的渐变效果。
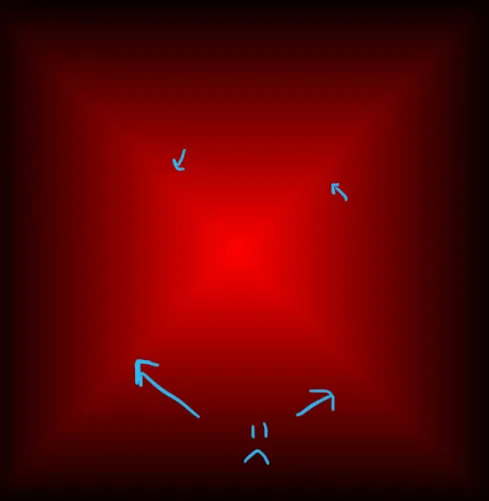
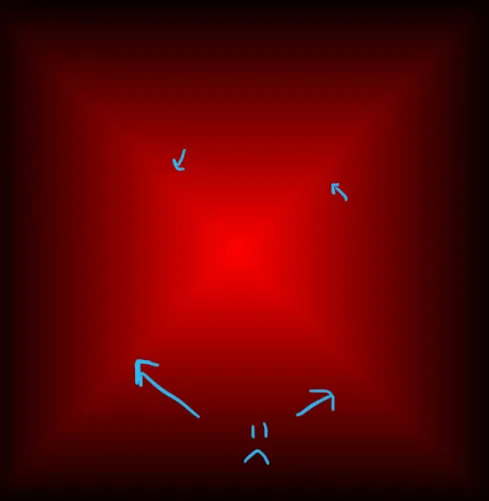
但是三角形的边缘会产生不需要的线条,我不想要这些线条,我希望它一直平滑下去。
我该如何获得所需的结果?
图片: 着色器代码:
着色器代码:
游戏制作代码: 创建事件:
绘制事件:
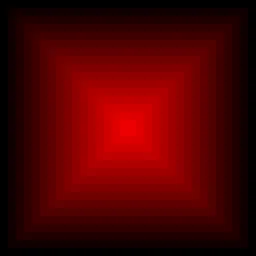
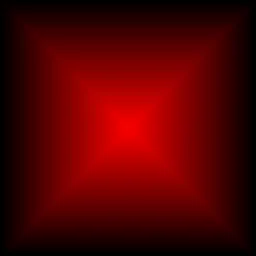
图片:
 着色器代码:
着色器代码: // Simple passthrough vertex shader
//
attribute vec3 in_Position; // (x,y,z)
attribute vec4 in_Colour; // (r,g,b,a)
attribute vec2 in_TextureCoord; // (u,v)
varying vec2 v_texcoord;
varying vec4 v_colour;
void main()
{
vec4 object_space_pos = vec4( in_Position.x, in_Position.y, in_Position.z, 1.0);
gl_Position = gm_Matrices[MATRIX_WORLD_VIEW_PROJECTION] * object_space_pos;
v_colour = in_Colour;
v_texcoord = in_TextureCoord;
}
//
// Simple passthrough fragment shader
//
varying vec2 v_texcoord;
varying vec4 v_colour;
void main()
{
gl_FragColor = v_colour;
}
游戏制作代码: 创建事件:
//Build vertices list
vertex_format_begin();
vertex_format_add_position();
vertex_format_add_colour();
vertex_format_add_textcoord();
v_format = vertex_format_end();
v_buff = vertex_create_buffer();
vertex_begin(v_buff, v_format);
//triangle 0
vertex_position(v_buff, 200, 100);
vertex_colour(v_buff, c_black, 1);
vertex_texcoord(v_buff, 0.0, 0.0);
vertex_position(v_buff, 600, 100);
vertex_colour(v_buff, c_black, 1);
vertex_texcoord(v_buff, 1.0, 0.0);
vertex_position(v_buff, 400, 300);
vertex_colour(v_buff, c_red, 1);
vertex_texcoord(v_buff, 0.5, 0.5);
//triangle 1
vertex_position(v_buff, 200, 100);
vertex_colour(v_buff, c_black, 1);
vertex_texcoord(v_buff, 0.0, 0.0);
vertex_position(v_buff, 200, 500);
vertex_colour(v_buff, c_black, 1);
vertex_texcoord(v_buff, 0.0, 1.0);
vertex_position(v_buff, 400, 300);
vertex_colour(v_buff, c_red, 1);
vertex_texcoord(v_buff, 0.5, 0.5);
//triangle 2
vertex_position(v_buff, 600, 100);
vertex_colour(v_buff, c_black, 1);
vertex_texcoord(v_buff, 1.0, 0.0);
vertex_position(v_buff, 600, 500);
vertex_colour(v_buff, c_black, 1);
vertex_texcoord(v_buff, 1.0, 1.0);
vertex_position(v_buff, 400, 300);
vertex_colour(v_buff, c_red, 1);
vertex_texcoord(v_buff, 0.5, 0.5);
//triangle 3
vertex_position(v_buff, 200, 500);
vertex_colour(v_buff, c_black, 1);
vertex_texcoord(v_buff, 0.0, 1.0);
vertex_position(v_buff, 600, 500);
vertex_colour(v_buff, c_black, 1);
vertex_texcoord(v_buff, 1.0, 1.0);
vertex_position(v_buff, 400, 300);
vertex_colour(v_buff, c_red, 1);
vertex_texcoord(v_buff, 0.5, 0.5);
vertex_end(v_buff);
tex = sprite_get_texture(sprite_index, 0);
绘制事件:
shader_set(shd_prim);
shader_set_uniform_f(uni_radius, var_radius);
vertex_submit(v_buff, pr_trianglelist, tex);
shader_reset();