大家好,Stack Overflow会员们
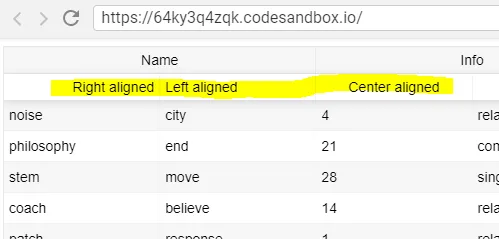
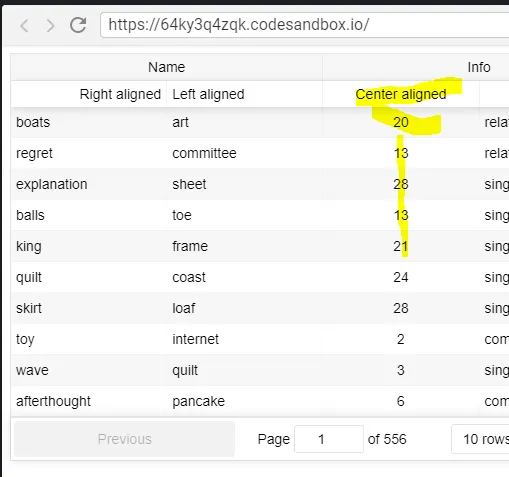
这是列标题的数组。 我想将第1列到第5列左对齐(第1列到第5列的所有标题、子标题和表格数据单元格都左对齐),而我希望第6列到第8列居中对齐(第6列到第8列的所有标题、子标题和表格数据单元格都居中对齐)。 请帮我解决这个问题,因为我只能使所有列居中或所有列左对齐。
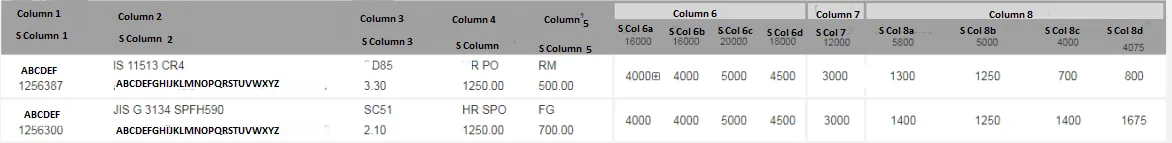
我想要在第6到8列的标题上实现这种特定样式,如此图所示。  .
.
如果您能帮助我,请在CodeSandbox上提供演示
这是我的标题数据
const columns = [
{
Header: 'Column 1',
columns: [
{
Header: 'S Column 1',
accessor: 'firstName'
}
]
},
{
Header: 'Column 2',
columns: [
{
Header: 'S Column 2',
accessor: 'firstName'
}
]
},
{
Header: 'Column 3',
columns: [
{
Header: 'S Column 3',
accessor: 'firstName'
}
]
},
{
Header: 'Column 4',
columns: [
{
Header: 'S column 4',
accessor: 'firstName'
}
]
},
{
Header: 'Column 5',
columns: [
{
Header: 'S column 5',
accessor: 'firstName'
}
]
},
{
Header: 'Column 6',
columns: [
{
Header: 'S column 6a',
accessor: 'firstName'
},
{
Header: 'S column 6b',
accessor: 'firstName'
},
{
Header: 'S column 6c',
accessor: 'firstName'
},
{
Header: 'S column 6d',
accessor: 'firstName'
}
]
},
{
Header: 'Column 7',
columns: [
{
Header: 'S column 7',
accessor: 'firstName'
}
]
},
{
Header: 'Column 8',
columns: [
{
Header: 'S Column 8a',
accessor: 'firstName'
},
{
Header: 'S Column 8b',
accessor: 'firstName'
},
{
Header: 'S Column 8c',
accessor: 'firstName'
},
{
Header: 'S Column 8d',
accessor: 'firstName'
}
]
},
];


Cell: (e) => <div style={{ textAlign: "center" }}>{formatDate(e.value)}</div>或者上面提到的任何其他方法。 - kiranvjwidth: "100%"- Alex