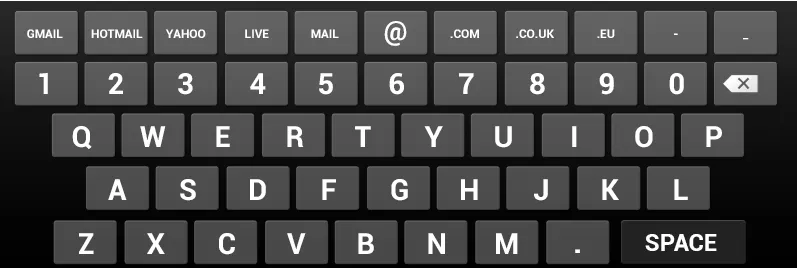
我希望制作一个特殊的软键盘,用于我的安卓应用程序,就像下面这样:

我已经在软件键盘示例上进行了工作,并编辑了qwerty.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<!--
/*
**
** Copyright 2008, The Android Open Source Project
**
** Licensed under the Apache License, Version 2.0 (the "License");
** you may not use this file except in compliance with the License.
** You may obtain a copy of the License at
**
** http://www.apache.org/licenses/LICENSE-2.0
**
** Unless required by applicable law or agreed to in writing, software
** distributed under the License is distributed on an "AS IS" BASIS,
** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
** See the License for the specific language governing permissions and
** limitations under the License.
*/
-->
<Keyboard xmlns:android="http://schemas.android.com/apk/res/android"
android:keyWidth="10%p"
android:horizontalGap="0px"
android:verticalGap="0px"
android:keyHeight="6%p"
>
<Row android:keyWidth="18%p">
<Key android:codes="49" android:keyLabel="1" android:keyEdgeFlags="left"/>
<Key android:codes="50" android:keyLabel="2"/>
<Key android:codes="51" android:keyLabel="3"/>
<Key android:codes="52" android:keyLabel="4"/>
<Key android:codes="53" android:keyLabel="5"/>
<Key android:codes="54" android:keyLabel="6"/>
<Key android:codes="55" android:keyLabel="7"/>
<Key android:codes="56" android:keyLabel="8"/>
<Key android:codes="57" android:keyLabel="9"/>
<Key android:codes="48" android:keyLabel="0" android:keyEdgeFlags="right"/>
<Key android:codes="-5" android:keyIcon="@drawable/sym_keyboard_delete"
android:keyWidth="15%p" android:keyEdgeFlags="right"
android:isRepeatable="true"/>
</Row>
<Row >
<Key android:codes="113" android:keyLabel="Q" android:keyEdgeFlags="left"/>
<Key android:codes="119" android:keyLabel="W"/>
<Key android:codes="101" android:keyLabel="E"/>
<Key android:codes="114" android:keyLabel="R"/>
<Key android:codes="116" android:keyLabel="T"/>
<Key android:codes="121" android:keyLabel="Y"/>
<Key android:codes="117" android:keyLabel="U"/>
<Key android:codes="105" android:keyLabel="I"/>
<Key android:codes="111" android:keyLabel="O"/>
<Key android:codes="112" android:keyLabel="P" android:keyEdgeFlags="right"/>
</Row>
<Row >
<Key android:codes="97" android:keyLabel="A" android:horizontalGap="5%p"
android:keyEdgeFlags="left"/>
<Key android:codes="115" android:keyLabel="S"/>
<Key android:codes="100" android:keyLabel="D"/>
<Key android:codes="102" android:keyLabel="F"/>
<Key android:codes="103" android:keyLabel="G"/>
<Key android:codes="104" android:keyLabel="H"/>
<Key android:codes="106" android:keyLabel="J"/>
<Key android:codes="107" android:keyLabel="K"/>
<Key android:codes="108" android:keyLabel="L" android:keyEdgeFlags="right"/>
</Row>
<Row android:keyHeight="8%p">
<Key android:codes="122" android:keyLabel="Z"/>
<Key android:codes="120" android:keyLabel="X"/>
<Key android:codes="99" android:keyLabel="C"/>
<Key android:codes="118" android:keyLabel="V"/>
<Key android:codes="98" android:keyLabel="B"/>
<Key android:codes="110" android:keyLabel="N"/>
<Key android:codes="109" android:keyLabel="M"/>
<Key android:codes="46" android:keyLabel="."
/>
<Key android:codes="32" android:keyLabel="SPACE"
android:keyWidth="20%p" android:isRepeatable="true"/>
<Key android:codes="10" android:keyIcon="@drawable/sym_keyboard_return"
android:keyWidth="20%p" android:keyEdgeFlags="right"/>
</Row>
</Keyboard>
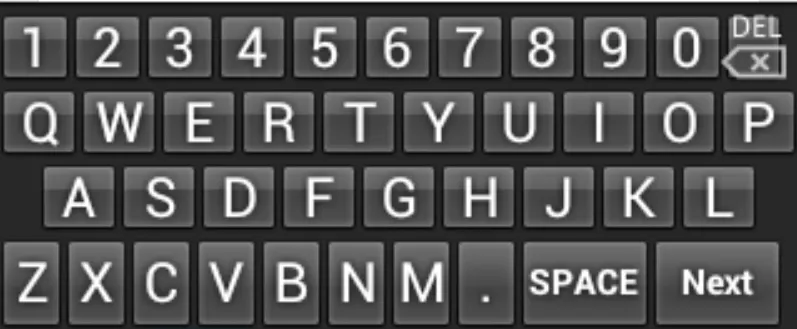
我得到了以下内容:

请忽略第一行,如何使键盘按钮背景像第一张图片那样?我的意思是我想让我的键盘与第一张图片的所有细节一样。如何将 Gmail、Hotmail等添加到我的键盘的第一行?我还想在用户点击任何键时添加声音,就像默认的安卓键盘一样。我该怎么做?
- 谷歌一下
- 阅读一些Android文档和代码示例
- 编写代码
- 失败
- 在StackOverflow上提出具体问题
- Paul Sasik